5 méthodes pour mettre en relief votre texte
 Pablo Stanley
Pablo Stanley
En formatant votre texte, vous organisez son contenu, vous orientez le lecteur et vous renseignez les robots d'indexation de Google et consorts. Ce n'est donc pas négligeable. Une méthode consiste à mettre les mots clés en gras. Cela peut être fait de plusieurs manières nullement équivalentes.
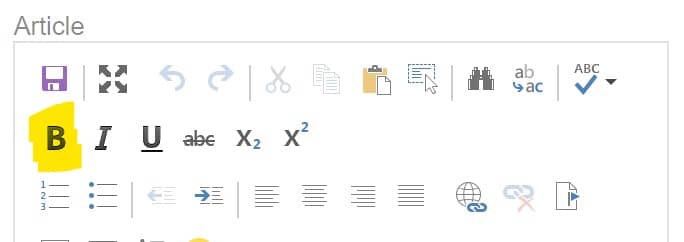
Le bouton B de l'éditeur

Voici naturellement la première méthode à utiliser... et la plus simple : vous sélectionnez le texte à mettre en avant et cliquez sur le bouton B (pour les néophytes : B=bold=gras).
Les éditeurs tels que celui utilisé par Hexa CMS, c'est à dire CKEditor, génèrent du code HTML, il n'est donc pas inutile de se demander si le résultat correspondra à vos attentes.
Et je vous réponds oui immédiatement, si votre objectif est de produire un article tout ce qu'il y a de plus classique (comme celui-ci).
Et je vous conseille même d'en rester là car l'éditeur génère une balise <strong> autour de votre texte en gras.
La balise HTML : <strong>
<p>Dans cette phrase, <strong>ces mots sont mis en gras</strong> et pas les autres.</p>
Cette balise HTML délimite une portion de texte qui doit être mise en exergue en augmentant l'épaisseur des caractères.
A l'écran, le résultat est le même qu'avec la balise <b> décrite plus bas.
Mais elle augmente en plus la valeur sémantique du texte ; et à fortiori pour la page si les mots mis en gras forment un ensemble sémantique cohérent... ce qui est conseillé de toute manière pour la page complète.
Les robots d'indexation (Google, Bing, etc) utilisent l'ensemble des mots mis en exergue de cette manière pour référencer et classer votre page.
Cependant, dans les faits, il semblerait qu'utiliser <b> ou <strong> ne fasse pas une grande différence en matière de référencement, les algorithmes de Google devenant de plus en plus pointus.
Bon eh bien alors quoi ?
Eh bien par défaut, la plupart des éditeurs (CKEditor, tinyMCE) délimitent le texte en gras par cette balise. Restez-en là.
Attention tout de même : ne surchargez pas vos articles ou vos pages avec du texte mis en avant ou en exergue. Les passages en gras freinent le regard ce qui ralentit globalement la lecture, et cela est contraire à l'esprit du bon raisonnement en référencement naturel.
Privilégiez le confort de lecture et restez avant tout naturel et constant entre les différentes pages.
La balise HTML : <b>
<p>Dans cette phrase, <b>ces mots sont mis en gras comme au-dessus</b> et pas les autres.</p>
Cette balise délimite une portion de texte qui doit être mise en avant... comme avec <strong>.
Cependant, en théorie, cette balise fait ressortir le texte à l'écran mais ne lui donne aucune valeur supplémentaire sur le plan sémantique.
L'intérêt principal est alors pour le lecteur, ce qui est, après tout, l'ultime critère.
Dans le doute, encore une fois, oubliez cette balise et restez-en à <strong>. Elle est encore utilisée pour des raisons historiques mais pas pour un intérêt fonctionnel.
Sinon, elle est juste plus courte.
La propriété CSS : font-weight
<p>Dans cette phrase, <span style="font-weight:bold">ces mots sont mis en gras</span> et pas les autres.</p>
Si vous désirez mettre en avant votre texte sans lui donner une valeur sémantique choisissez plutôt de le formater avec la propriété CSS font-weight affectée de la valeur "bold".
Celle-ci affecte un niveau de gras au texte délimité, ni plus ni moins.
La class Hexa CSS : bold
<p>Dans cette phrase, <span class="hx-bold">ces mots sont mis en gras</span> et pas les autres.</p>
La bibliothèque de mise en page Hexa PAGE propose la classe hx-bold qui donne le même résultat, à l'écran comme dans le fichier, qu'avec la propriété précédente.
Cette bibliothèque propose une classe de base pour mettre en avant votre texte ; elle en possède d'autres pour attirer l'attention du lecteur ou du visiteur basées par exemples sur des animations. Ces alternatives à <strong> ne donnent aucune valeur sémantique supplémentaire mais diversifient les effets pour rendre vos pages plus attrayantes.
Bon ok, ce dernier paragraphe permet simplement d'évoquer l'existence de Hexa PAGE.
 b1001d
b1001d