Les bases HTML pour décrypter une page web
 pexels.com
pexels.com
Sans HTML, pas de page, pas d'article, pas d'application et donc pas de site. Comment s'inscrit-il dans la constitution d'une page ? Quel niveau de connaissance minimal faut-il avoir pour parcourir le source d'un article ?
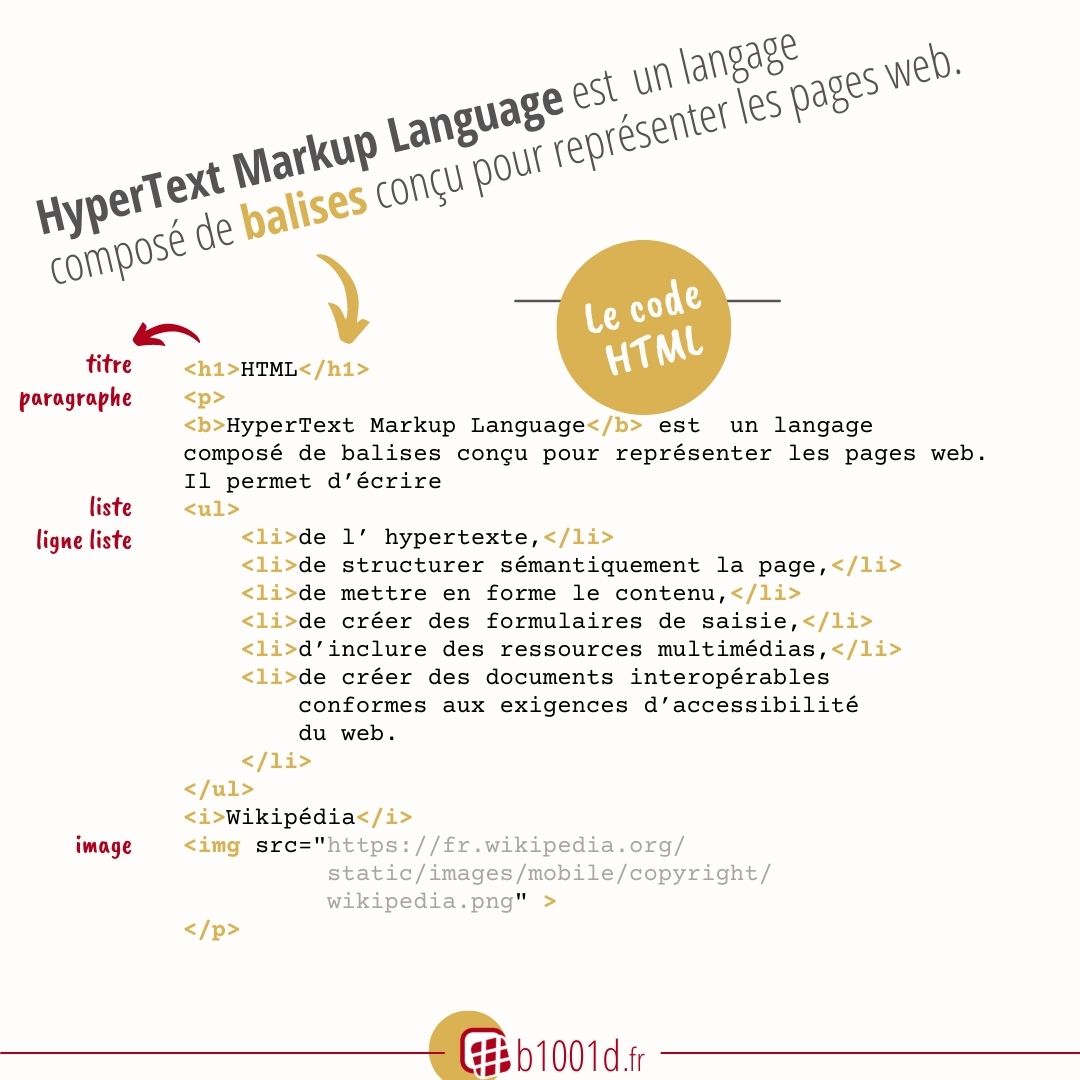
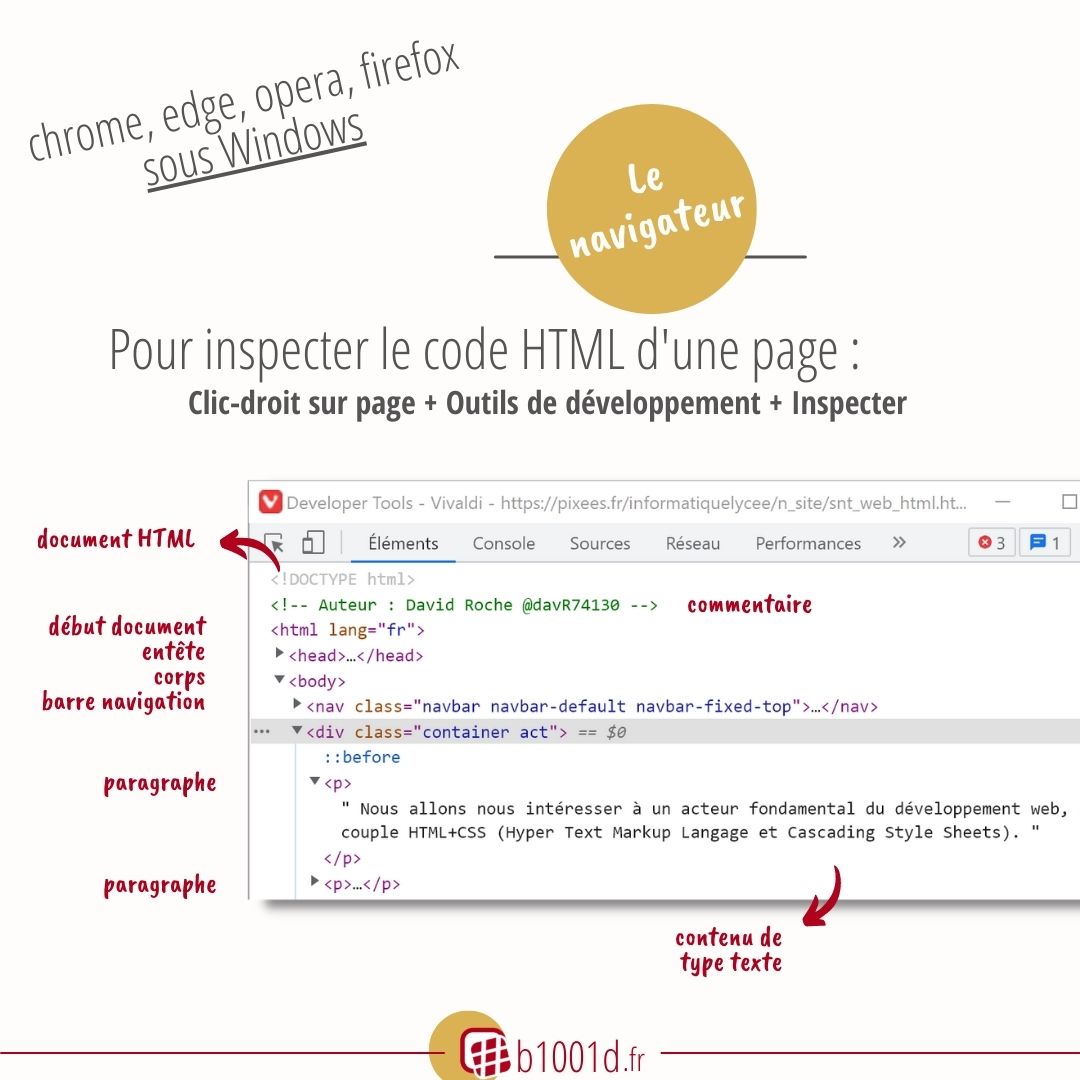
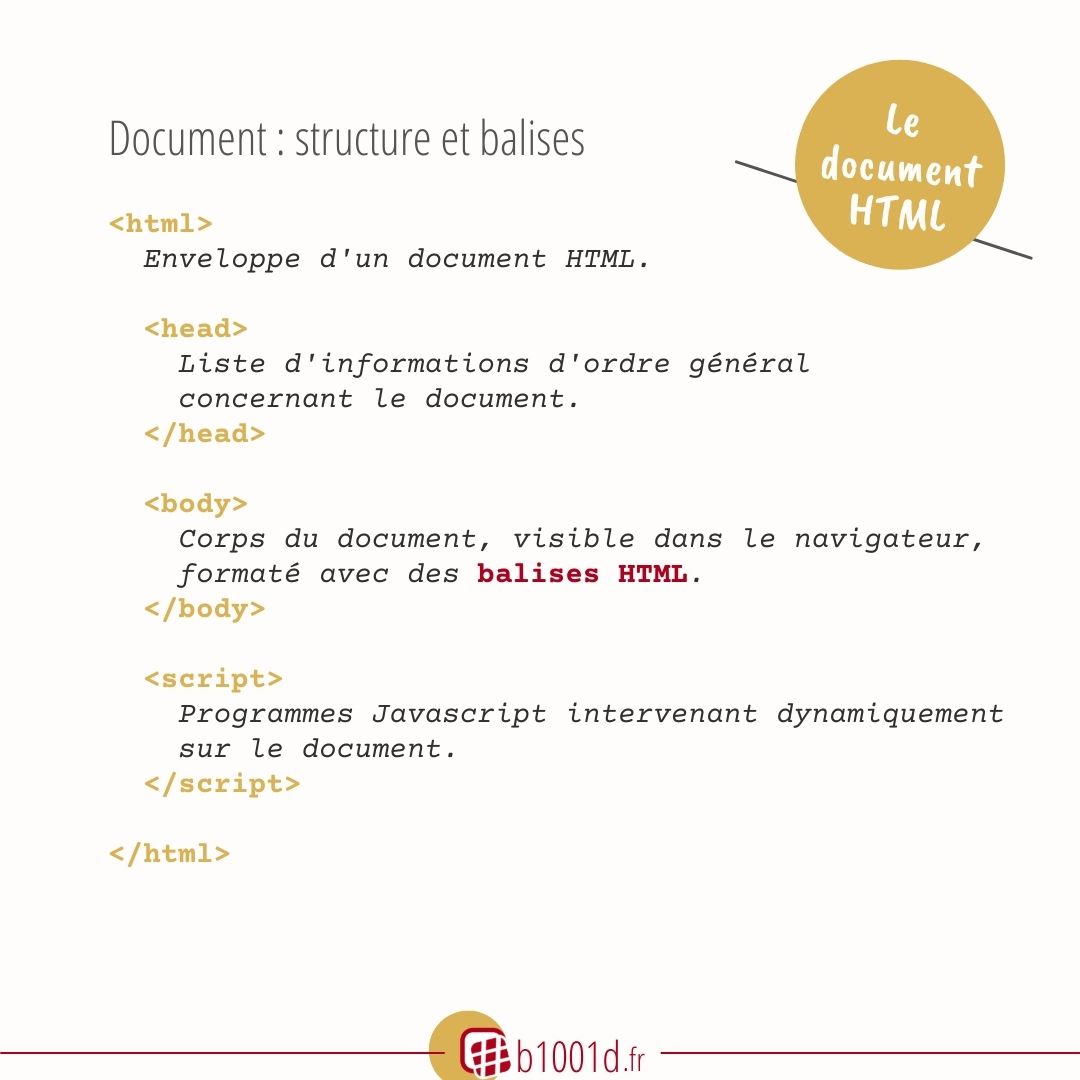
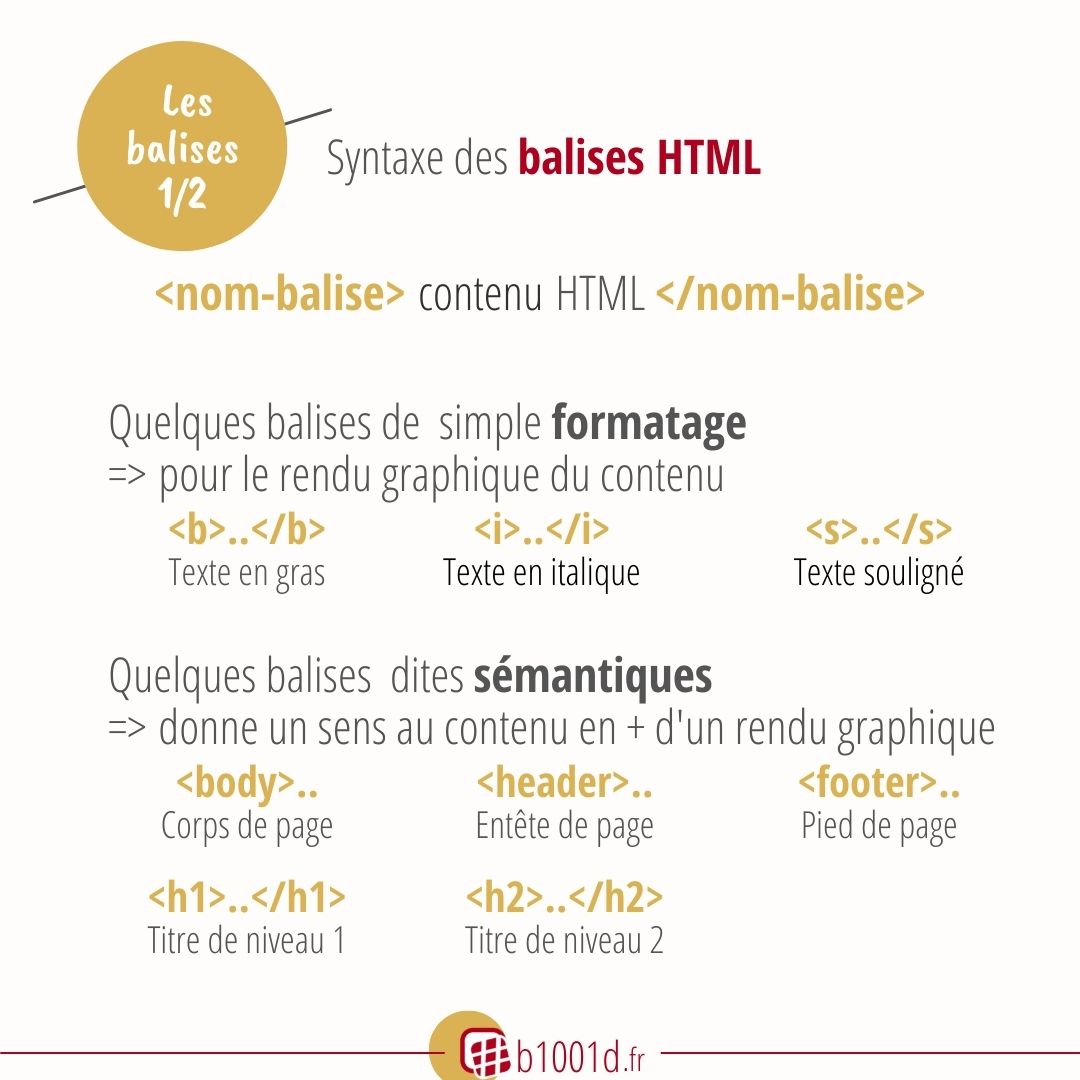
HTML est un langage composé de balises permettant de structurer les pages web dans ton navigateur préféré. Le carrousel qui suit explique tout cela.








Des balises, il y en existe un certain nombre :
- Balises de premier niveau
- Balises d’en tête
- Balises de structuration du texte
- Balises de listes
- Balises de tableau
- Balises de formulaire
- Balises sectionnantes
- Balises génériques
Heureusement, pour écrire un article - ou même construire une page basique - il n'est pas nécessaire de toutes les connaitre. Il est même possible de les ignorer lorsqu'on utilise un éditeur de texte riche.
Il est cependant utile quelques fois de pouvoir modifier la page source d'un article. Cela demande à ce moment-là quelques connaissances en HTML. C'est un peu la même chose que d'ouvrir le capot de la voiture pour vérifier le niveau d'huile.
L'éditeur montre le résultat final. Le code source est généralement accessible par un bouton "Source", "</>" ou "<>", cela dépend de l'éditeur.
Les balises HTML deviennent alors visibles sous forme de texte comme le reste du contenu.
En voici quelques unes indispensables à connaître :
<p>...</p>
Elles délimitent un paragraphe.
Un espace horizontal - la hauteur étant définie dans la feuille de style CSS - est appliqué avant ou après cette balise pour séparer les paragraphes.
Avec un éditeur, le texte saisi avant d'appuyer sur la touche "Entrée" est entouré de cette balise.
<a href="...">...</a>
Elles délimitent un lien hypertexte pointant vers une autre page.
L'attribut href contient l'url de la page de destination.
<strong>...</strong>
Le texte encadré par ces balises est affiché en gras.
A l'écran, le résultat est le même avec les balises <b>...</b>. Cependant, les éditeurs insèrent les balises <strong>...</strong> car elles fournissent également une information sémantique en mettant en avant le texte encadré pour les robots des moteurs de recherches.
<em>...</em>
Le texte encadré par ces balises est affiché en italique.
A l'écran, le résultat est le même avec les balises <i>...</i>. Cependant, les éditeurs insèrent les balises <em>...</em> car elles fournissent également une information sémantique en mettant en avant le texte encadré pour les robots des moteurs de recherches.
<u>...</u>
Le texte encadré par ces balises est souligné.
Les liens hypertextes sont souvent souligné. Cela provient dans ce cas de la définition graphique située dans la feuille de style CSS.
<ul> <li>...</li> </ul>
Les balises <ul>...</ul> délimitent une liste d'éléments encadrés par <li>...</li>.
Chaque éléments de la liste est généralement précédé d'un point qui peut être redéfini dans la feuille de style CSS.
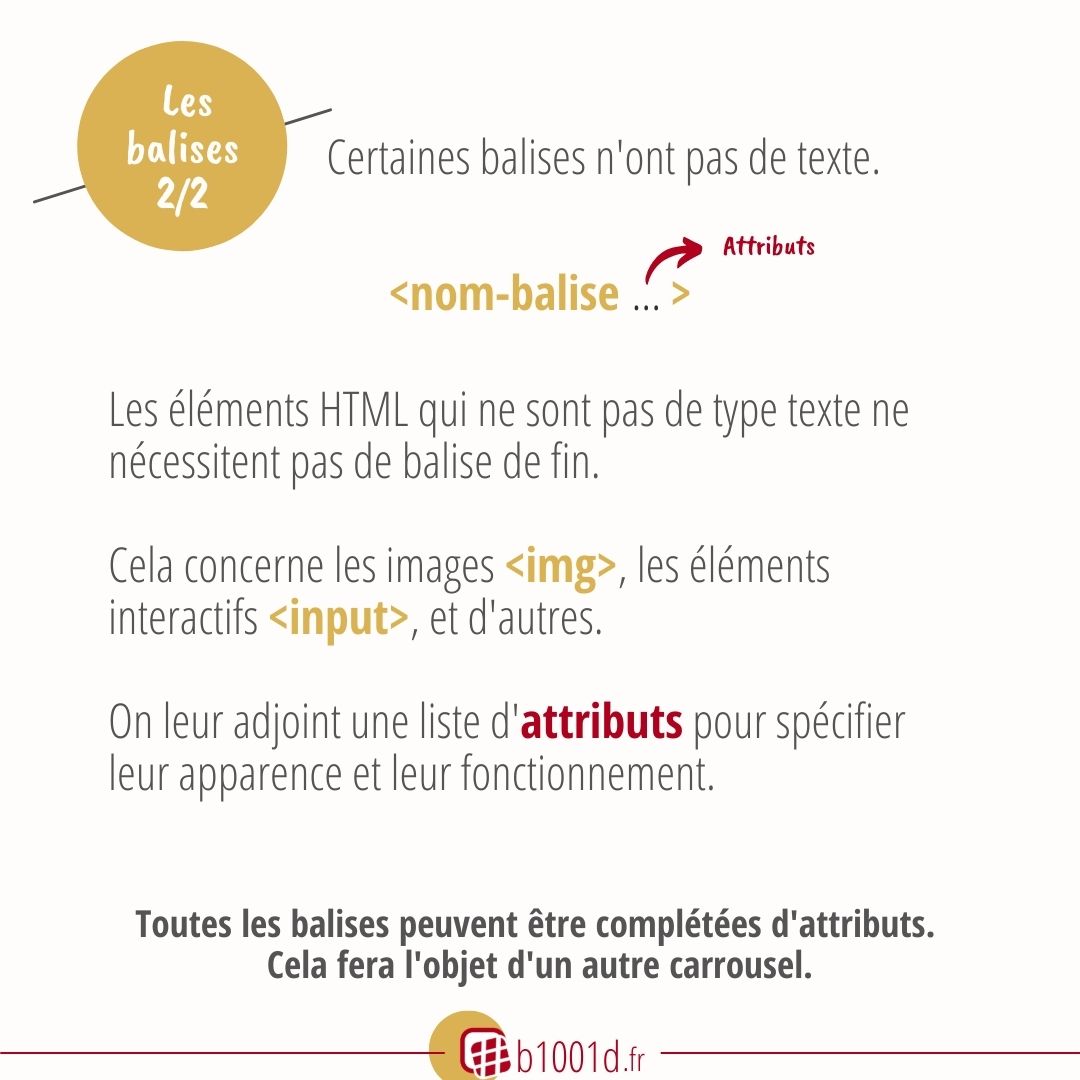
<img src="...">
Cette balise insère une image, l'url étant précisé par l'attribut src.
<span>...</span>
De base, ces balises encadrent du texte sans aucun effet.
Elles doivent être complétées de caractéristiques graphiques définies localement par l'attribut style ou externalisées dans une feuille de style CSS.
Elles sont insérées manuellement dans le source.
<br>
Saut de ligne.
Il est destiné à être utilisé au sein d'un paragraphe.
Il ne doit pas être doublé pour effectuer une séparation entre deux paragraphes. Il est plus propre dans ce cas d'encadrer chaque paragraphe par les balises <p>...</p>.
<h1>...</h1>, ..., <h6>...</h6>
HTML autorise six niveaux de titre, h1 étant destiné au titre de la page et les autres aux sous-titres.
Chacun dispose d'un aspect graphique par défaut modifiable avec la feuille de style CSS.
Il est préférable d'utiliser ces balises plutôt que de mettre un texte en gras par exemple car ces balises dites sémantiques renseignent les robots des moteurs de recherche sur la structure du document. Ce sont des éléments SEO important.
<pre>...</pre>
Elles encadrent du texte préformaté.
Le texte est généralement écrit avec une police de caractère fixe à l'image des balises de cet article. Le fond gris et la parenthèse dorée sont ici définis par la feuille de style CSS.
 b1001d
b1001d