Equilibre tes couleurs avec la règle des 60-30-10
 b1001d.fr
b1001d.fr
Voilà une technique simple et efficace pour appliquer une palette de couleurs à un site web ou à tout autre design.
- SOMMAIRE
- Originellement utilisée en déco
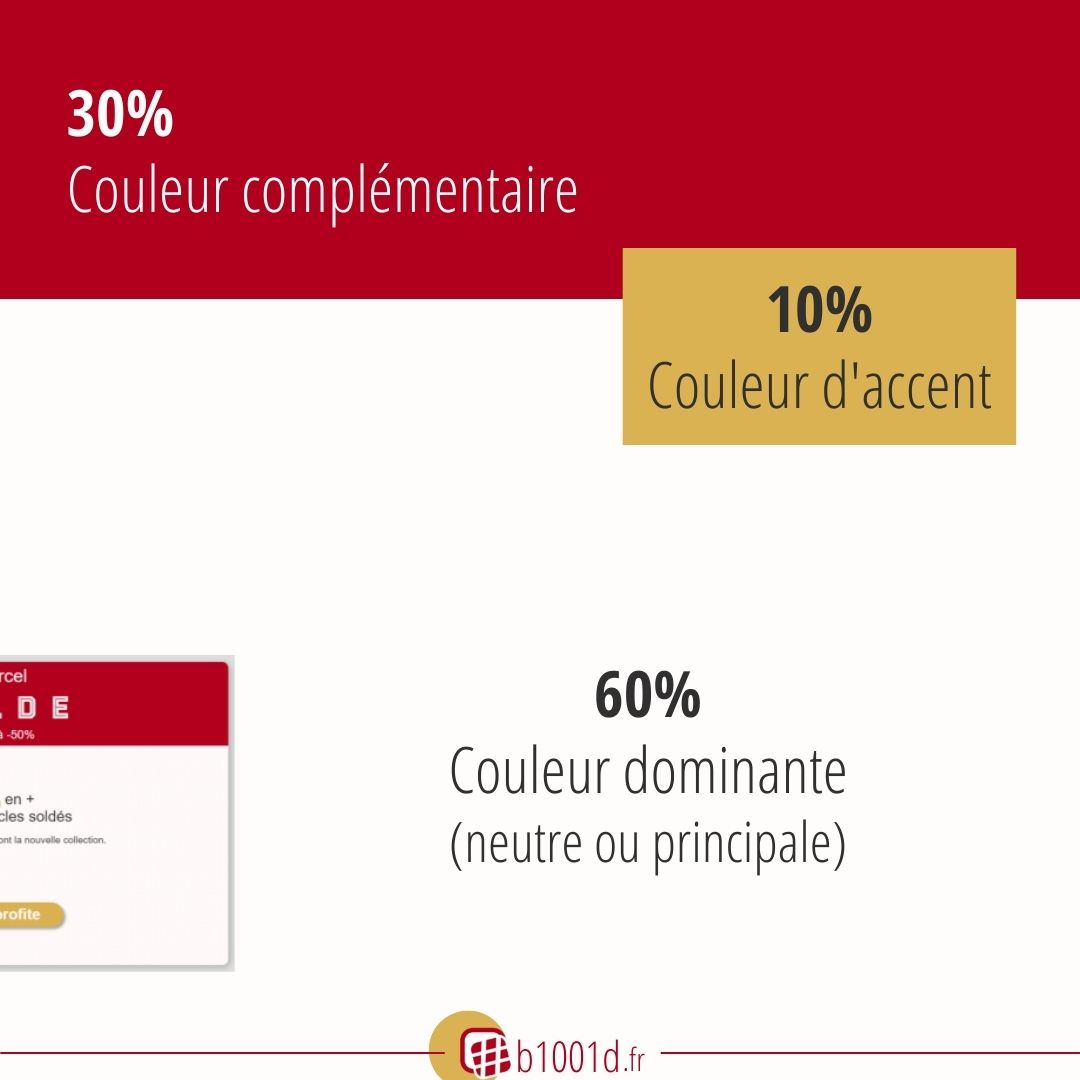
- 60% pour la couleur dominante
- 30 % pour la couleur complémentaire
- 10% pour les couleurs accessoires
- Une technique utile dans bien des domaines
- #tuto #design
Originellement utilisée en déco
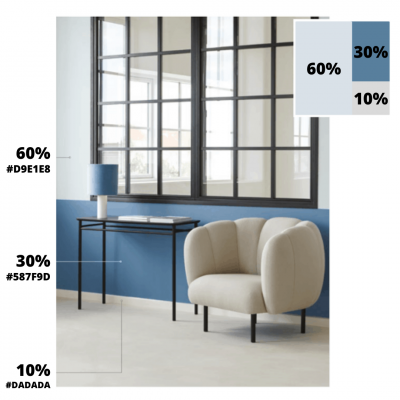
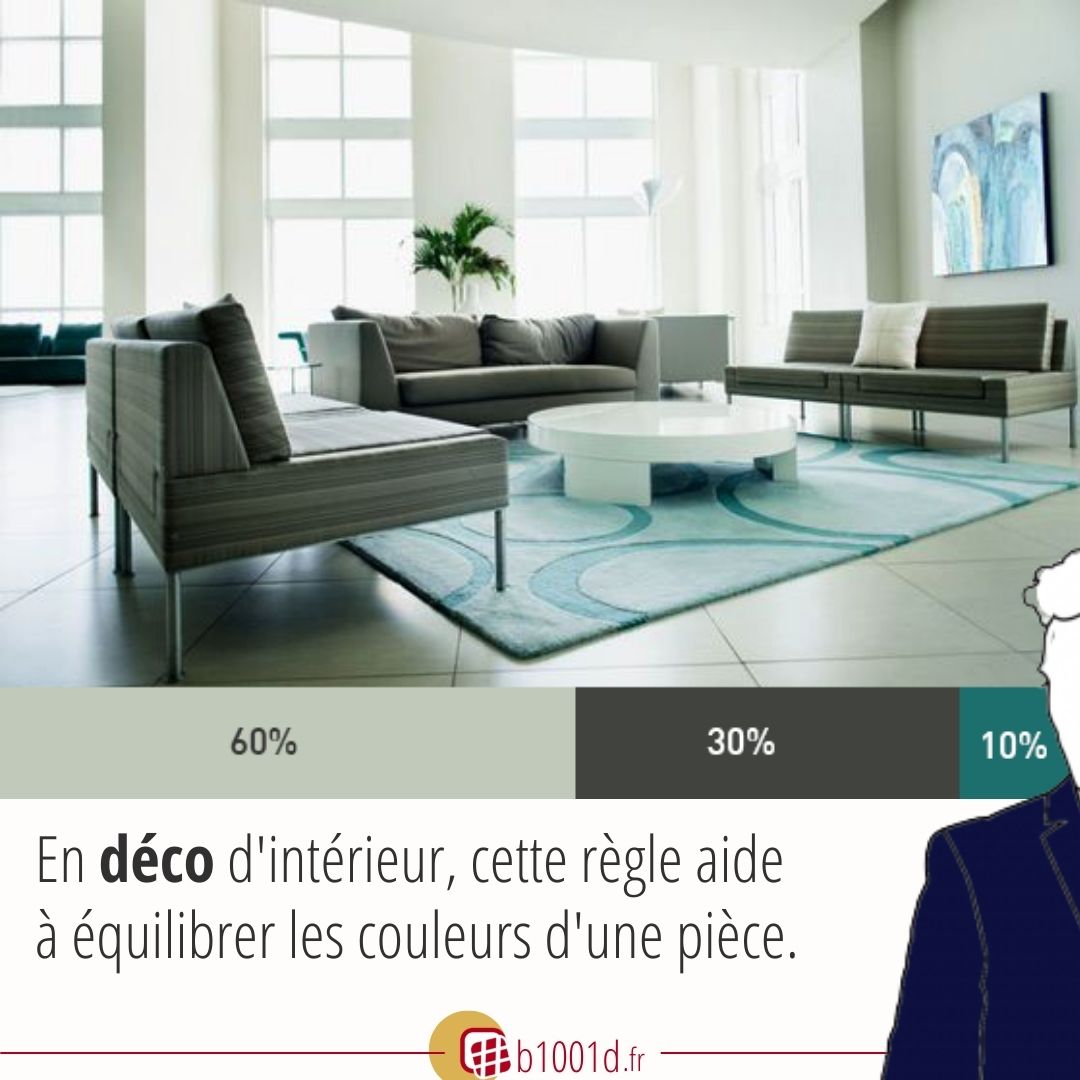
Venant du domaine de la décoration, la règle des 60-30-10 permet d'équilibrer dans une pièce plusieurs couleurs d'ambiance.
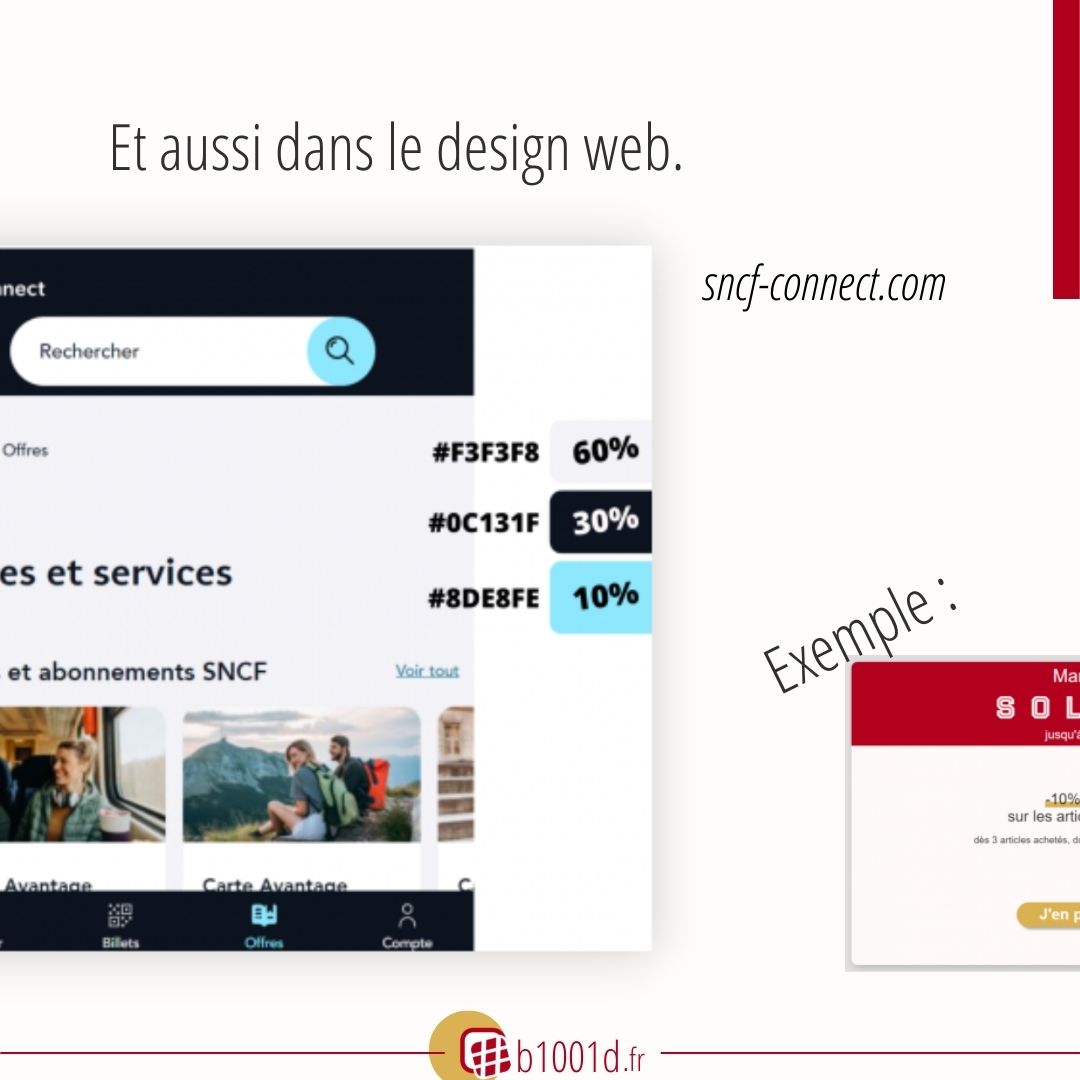
Elle peut également être utilisée pour harmoniser la palette de couleurs d'un design graphique, d'une interface utilisateur ou d'un site web.
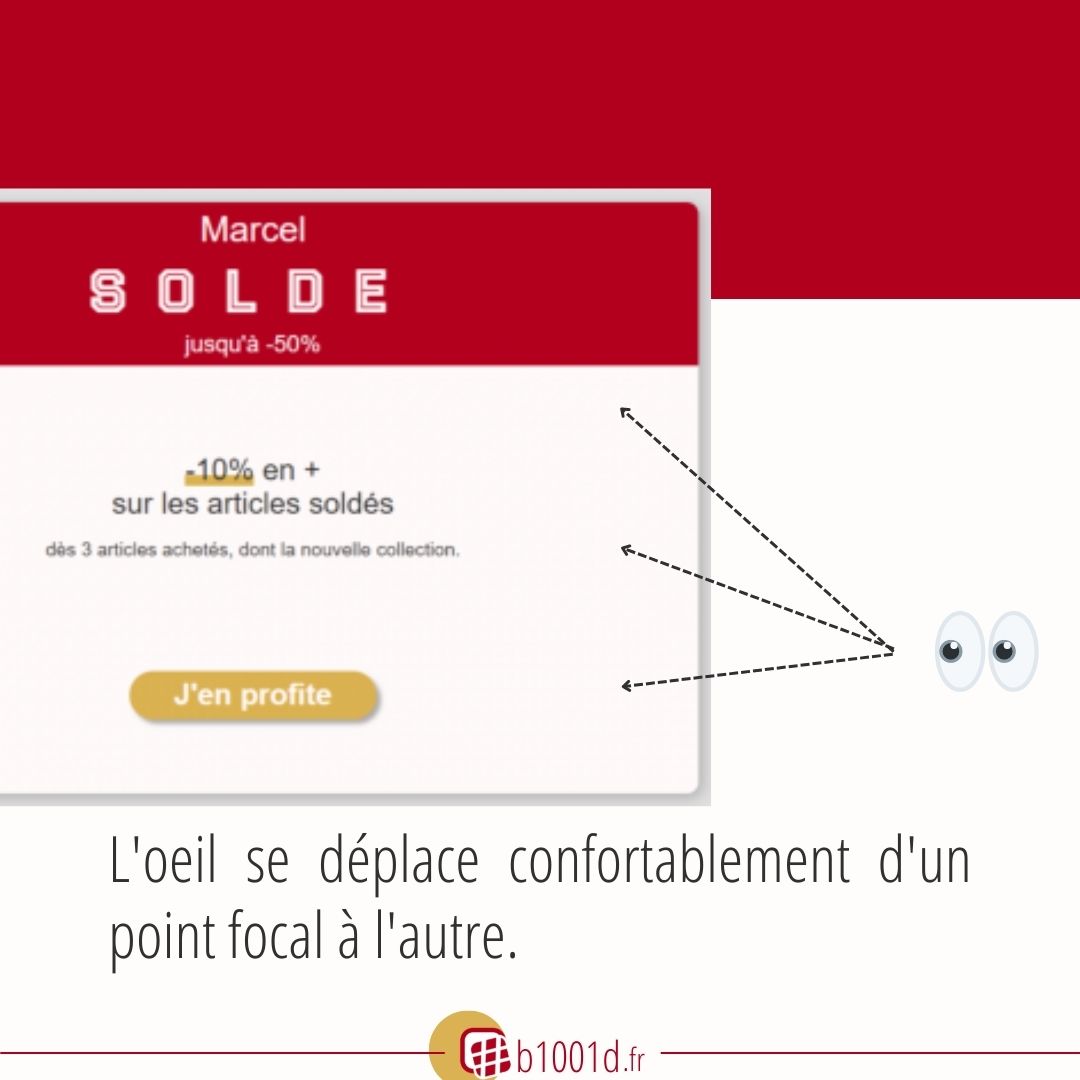
Pour en résumé l'utilité, il est reconnu qu'avec des couleurs équilibrées l'œil se déplace confortablement d'un point focal à l'autre.

Dans ce 1er exemple, le fauteuil s'intègre avec élégance dans une pièce dominée par deux nuances de bleu complémentaires. Ici, le bleu très clair adoucit le caractère franc du bleu foncé.
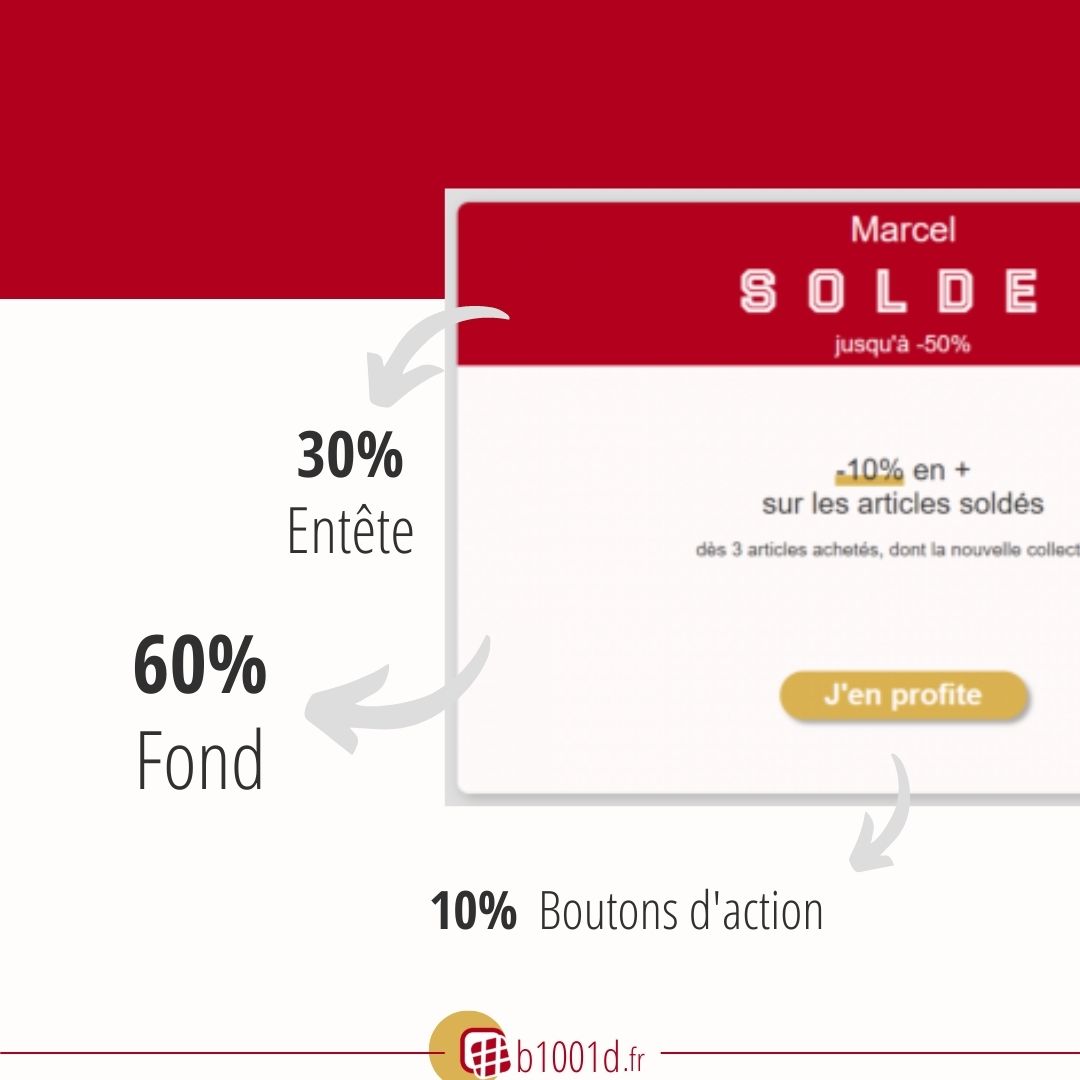
Celui-ci illustre l'utilisation de cette règle pour diriger le regard vers le bouton d'action signalé par une couleur qui se distingue des autres.
60% pour la couleur dominante
On parle également de la couleur de base.
Il s'agit souvent d'une couleur neutre, donc d'une teinte peu colorée, comme un blanc cassé, un gris très clair ou inversement un noir ou un bleu profond en mode nuit.
Bien entendu, il est également possible de choisir une couleur plus marquée pour imprimer plus fortement l'identité visuelle d'un site.
30 % pour la couleur complémentaire
Celle-ci se démarque de la couleur précédente tout en conservant une harmonie générale.
Ce peut être une couleur adjacente, une couleur complémentaire ou une teinte similaire plus ou moins saturée, plus ou moins lumineuse.
La théorie des couleurs et de nombreux outils en ligne aident à la définir. Je ne m'étend pas plus ici, cela fera l'objet d'articles ultérieurs.
Ce peut être également la couleur principale du logo ou d'un visuel quelconque illustrant bien le sujet du site.
Pour l'exemple, ce site est basé sur un rouge très clair accentué par un rouge sombre correspondant au code couleur #b1001d .
10% pour les couleurs accessoires
Le reste est rempli avec une ou plusieurs couleurs accessoires, de mise en avant et/ou d'accentuation.
Ces couleurs sont dites accessoires car elles occupent une surface restreinte. Mais avec une teinte qui tranche par rapport aux deux autres, elles attirent immédiatement le regard. Il ne faut donc pas les multiplier sous peine de réduire leur effet.
Elles servent donc à accrocher le regard, à diriger le visiteur du site vers des éléments précis tels que des liens ou des boutons d'actions. Elles sont également utiles pour mettre en avant des informations importantes.
L'exemple du site de la SNCF illustre cette règle : le bleu est ici utilisé pour signaler les éléments d'action de la page et de positionnement dans le site.
Une technique utile dans bien des domaines
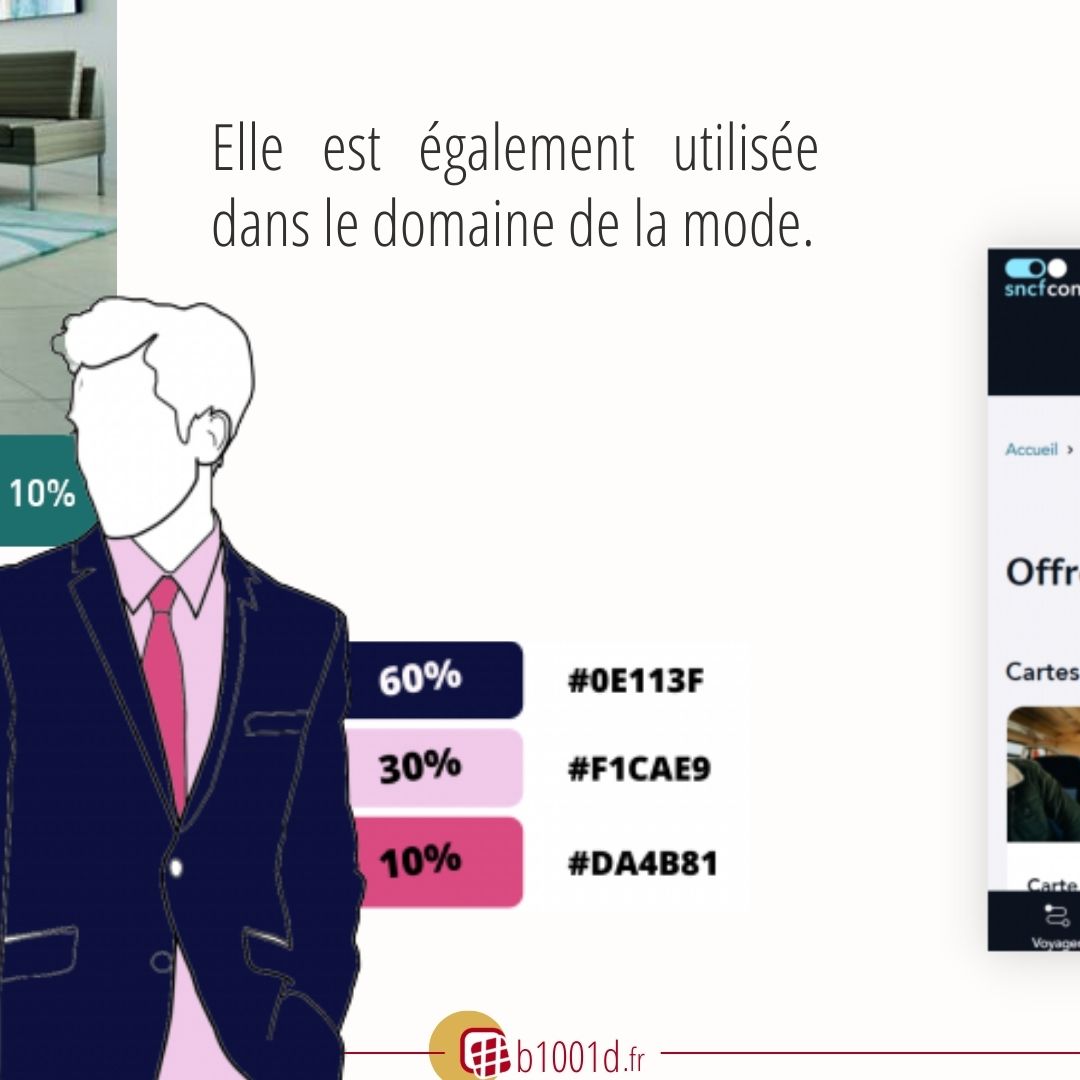
Les couleurs sont partout et bien évidemment dans la mode.
Donc, cadeau, voilà encore un exemple de son utilisation au quotidien.
Cependant, les goûts et les couleurs...
#tuto #design








Crédits photos et illustrations :
unplash.com, pngegg.com, sncf-connect.com.
 b1001d
b1001d