Comment créer ta palette de couleurs ?
 pexels.com
pexels.com
Définir une palette consiste à assembler et accorder 3 ou 4 couleurs parmi 16 777 215 tout en prenant compte de leur signification et de leur destination. Heureusement, comme dans tout art, la technique prime. Voilà une bonne chose, car la technique s'explique et se reproduit.
- SOMMAIRE
- 1 - Détermine la couleur principale
- 2 - Définis le nombre de couleurs
- Les types de palettes
- La règle des 60-30-10
- Les couleurs neutres
- La théorie des couleurs
Intégrée à une charte graphique, la palette de couleurs participe à assurer une cohérence entre tous les éléments de communication : logo, site, mails, contenus destinés aux réseaux sociaux, documents imprimés.
Utilisées tout au long de la mise en oeuvre d'un site, les couleurs hiérarchisent les différents contenus des pages : liens, blocs, images, images, actions, etc. Sans compter les contrastes et espaces assurant la lisibilité des contenus.
⚠️ Et, point non négligeable : ne pas négliger la première impression du visiteur reposant grandement sur l'aspect visuel.
1 - Détermine la couleur principale
Ce n'est pas la partie la plus compliquée. Quoi que !
1️⃣ Elle peut être évidente. Ainsi pour ce site, b1001d.fr fait référence à la couleur #b1001d, le rouge sombre utilisé tout naturellement comme couleur principale.
Le bleu aurait été peut-être plus indiqué pour un site technologique - en tout cas selon la théorie des couleurs - mais il n'est pas interdit de prendre en compte d'autres considérations.
2️⃣ Le plus simple consiste à reprendre la couleur principale du logo ou de la marque : cohérence avant tout.
3️⃣ Etablir un moodboard - un tableau d'humeur - d'où une couleur devrait surgir naturellement.
4️⃣ Chercher l'inspiration sur des sites comme :
- palettesdecouleurs.com : catalogue de palettes, chacune accompagnée d'une photo ;
- Dribbble : plateforme de conception de portfolios regroupant les travaux de designers ;
- Behance : plateforme d'hébergement de créations d'artistes et de créateurs.
5️⃣ Naviguer sur le net et pomper les couleurs intéressantes avec notamment Eye Dropper, une extension de Chrome.
2 - Définis le nombre de couleurs
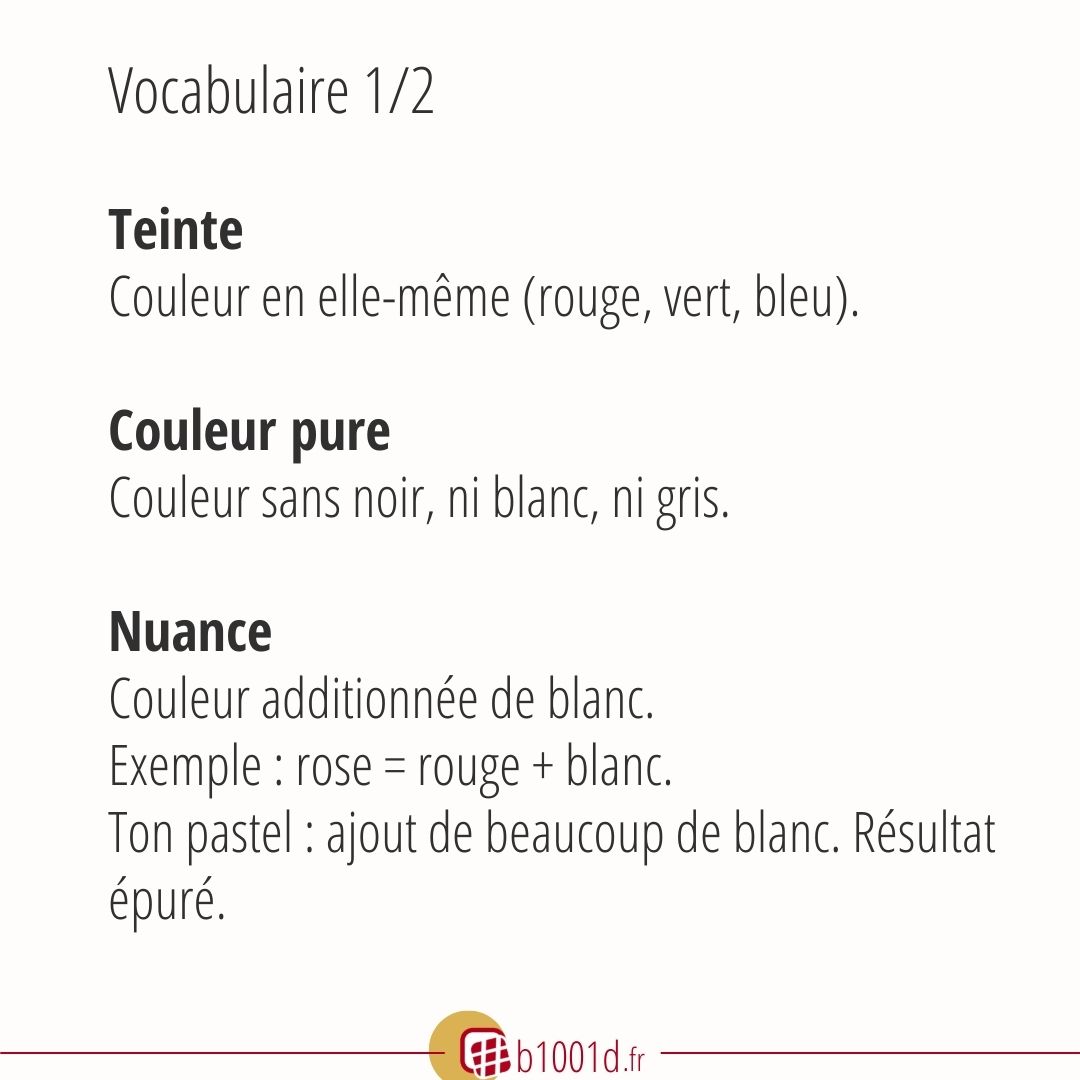
Généralement, 3 couleurs suffisent, quitte à les nuancer de teintes plus claires ou plus sombres.
Les types de palettes
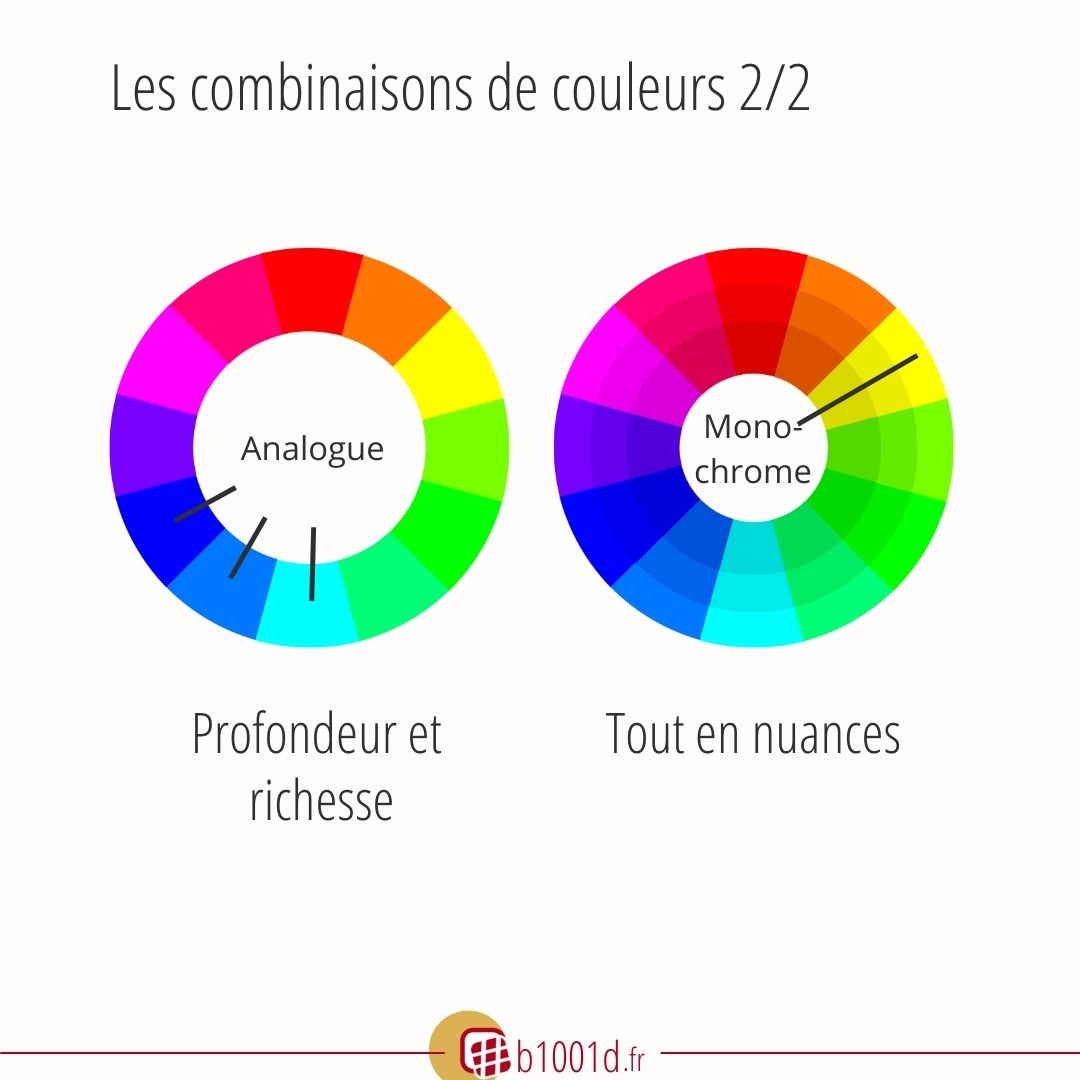
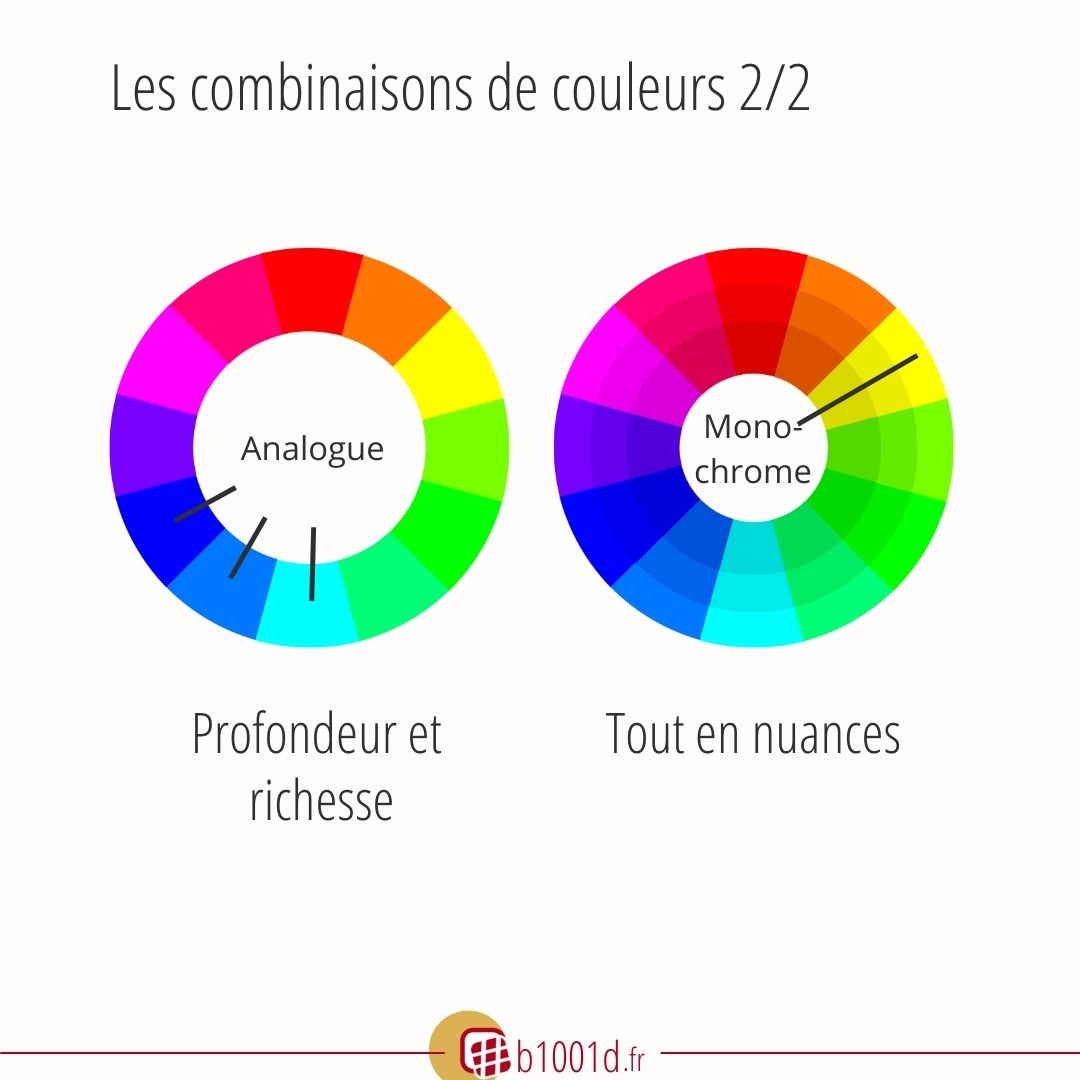
Monochrome
Composée d'une seule couleur, elle est complétée de variations sur la même teinte. On l'utilise pour :
- un design tout en nuances et surtout pas tape à l'oeil ;
- créer des visuels simples, harmonieux et élégants ;
- renforcer l'identité du site en mettant l'accent sur la couleur principale ;
- créer un visuel minimaliste pour laisser la place au contenu ;
- réduire les risques de confusion pour les personnes souffrant de daltonisme.
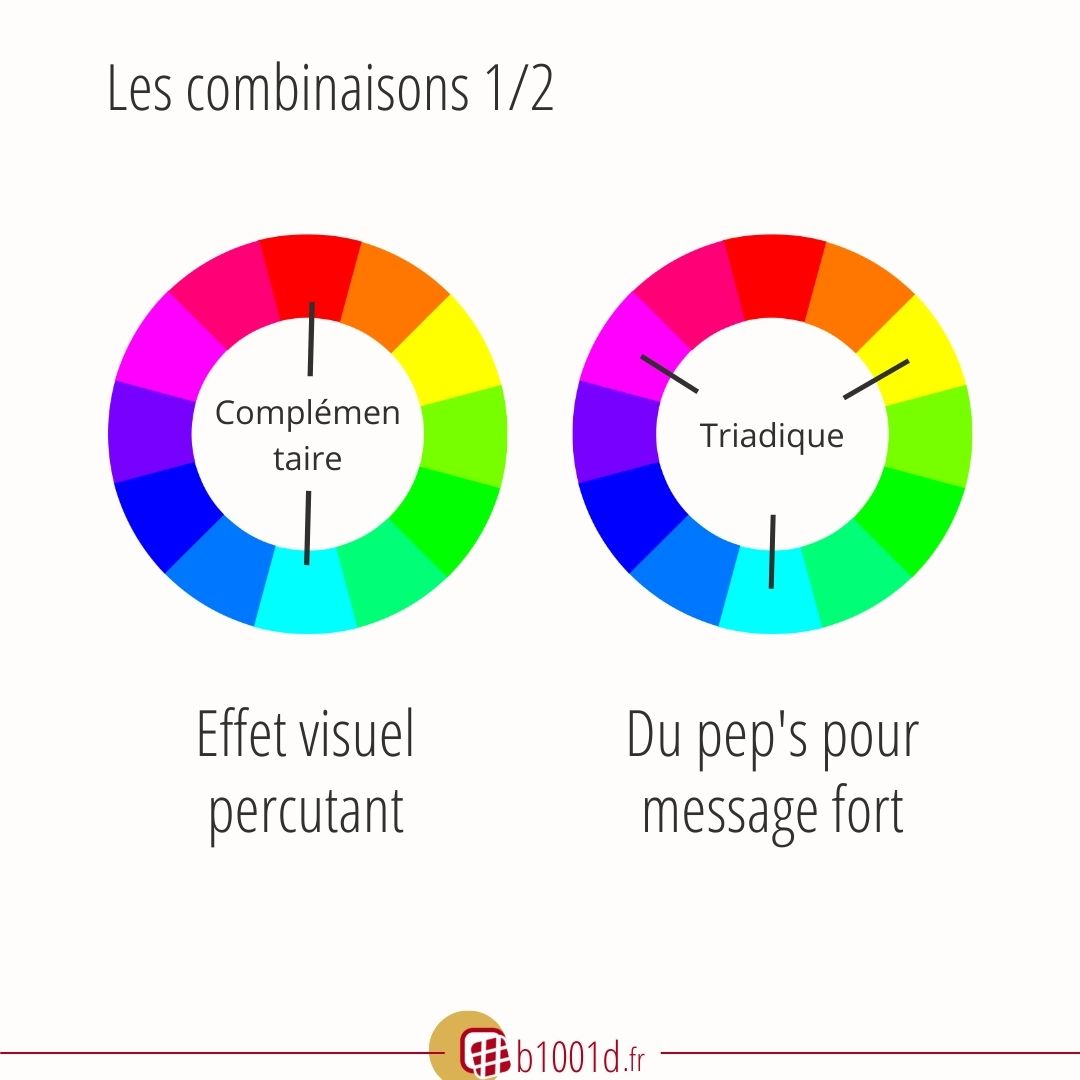
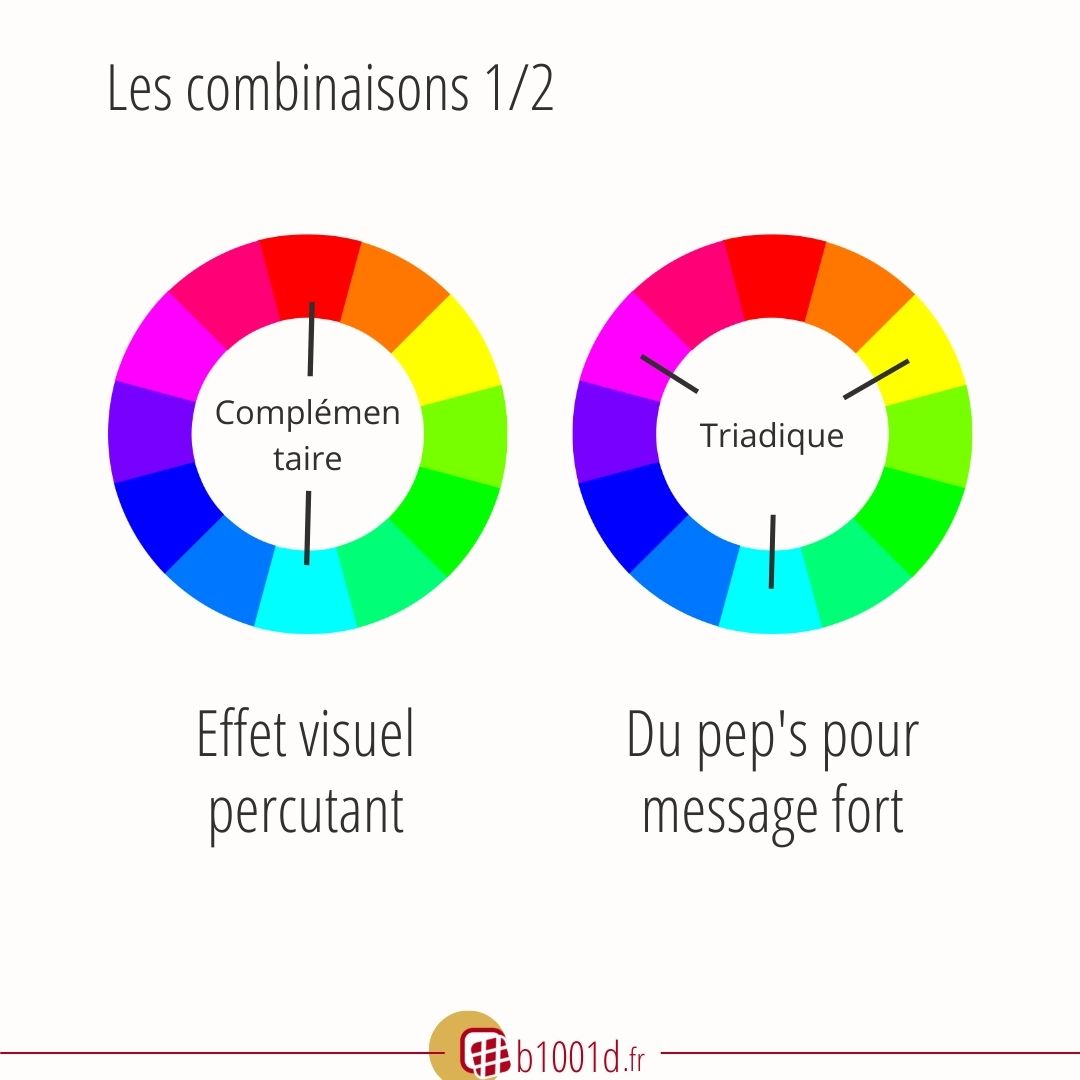
Complémentaire
Elle se compose de deux couleurs opposée sur le cercle chromatique.
Un exemple d'utilisation :
- la couleur principale associée à des couleurs neutres compose l'ensemble de la page ;
- la couleur complémentaire attire l'attention, par exemple, sur les boutons d'action.


Analogue
Sur cette palette, la couleur principale est complétée de deux couleurs qui lui sont proches sur le cercle chromatique.
Cela donne :
- un jeu de couleurs harmonieux mais sans grand contraste ;
- un visuel profond et riche.
Triadique
Les trois couleurs sont sélectionnées à égales distances sur le cercle chromatique.
Cela donne :
- un jeu de couleurs harmonieux et contrasté ;
- un visuel plein de pep's pour un message fort.
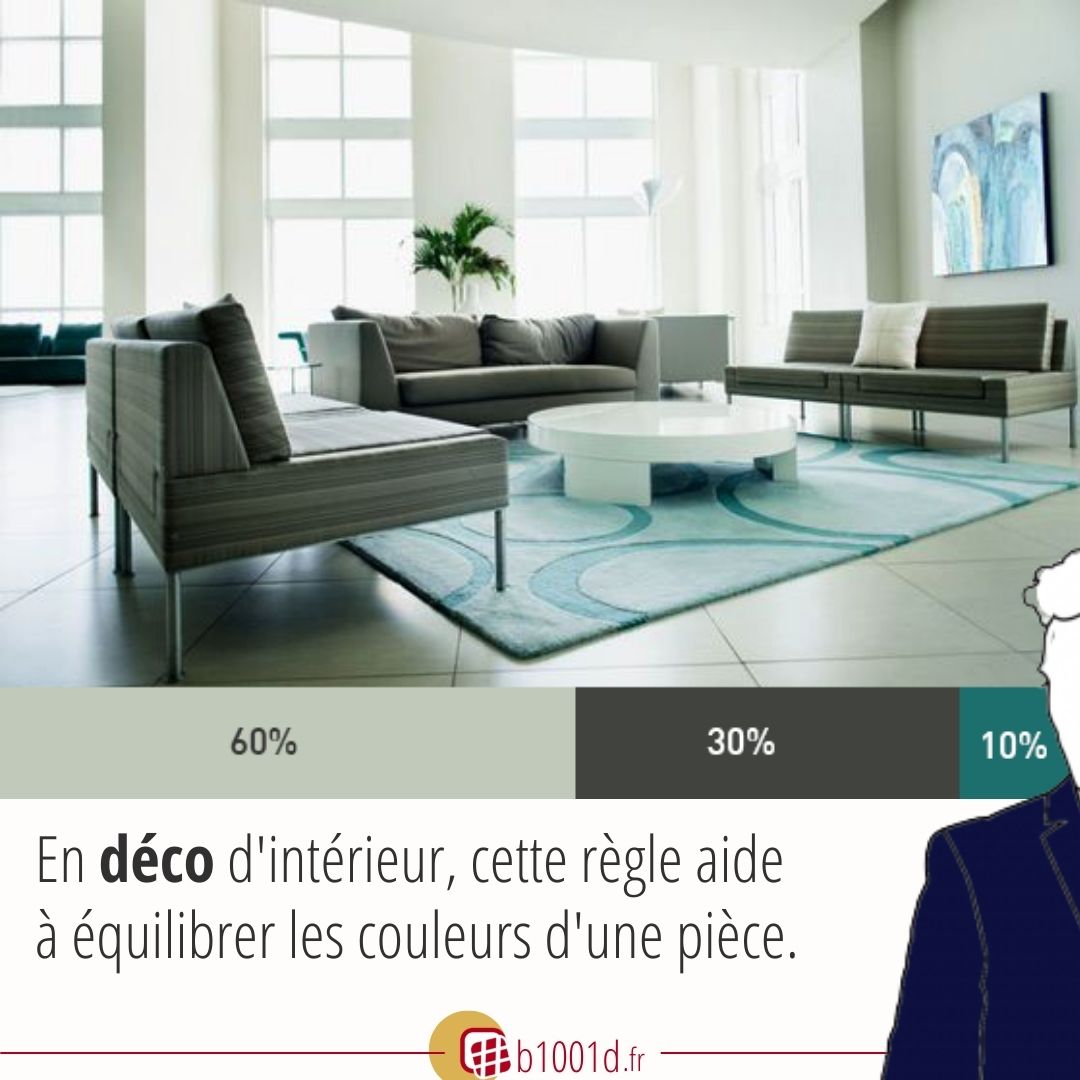
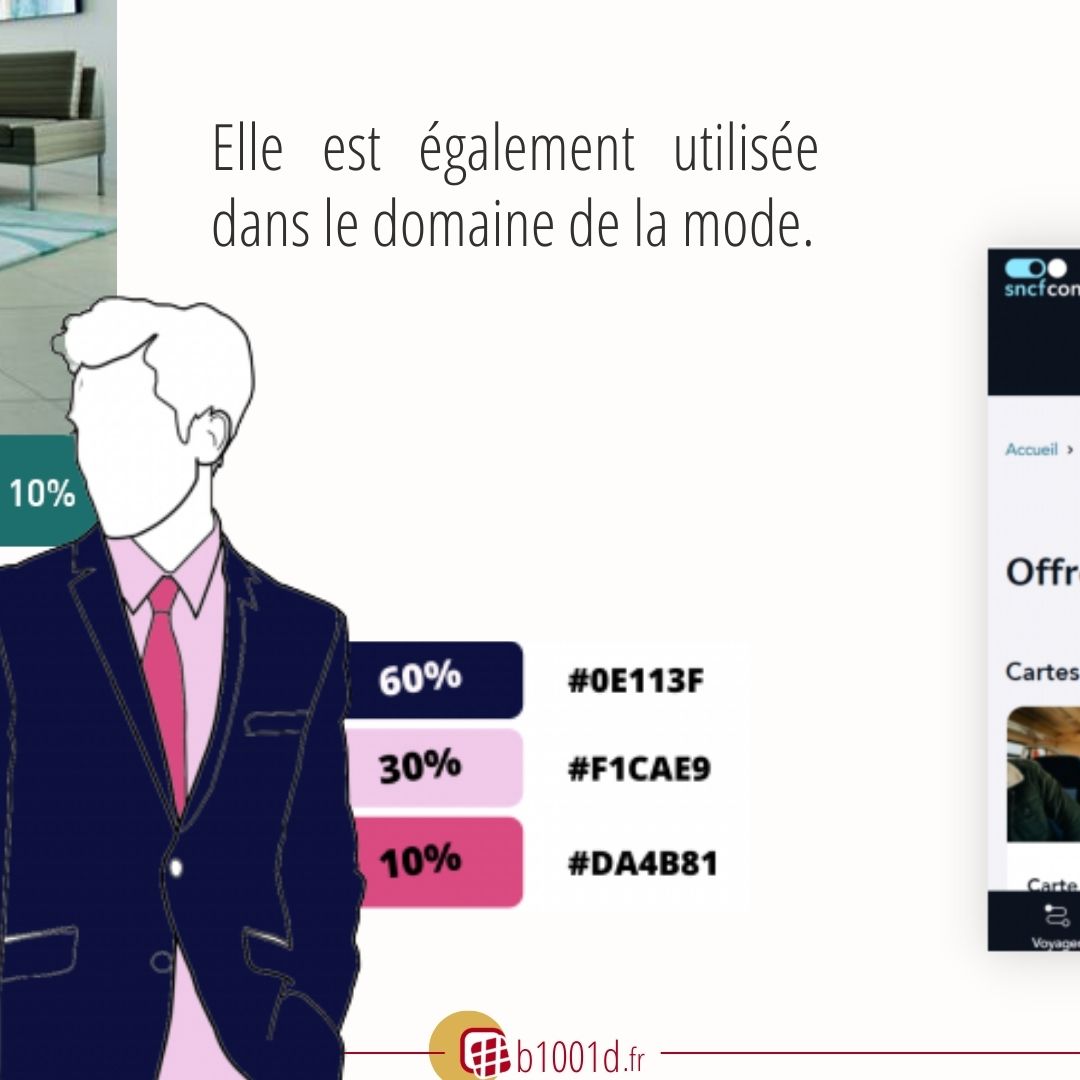
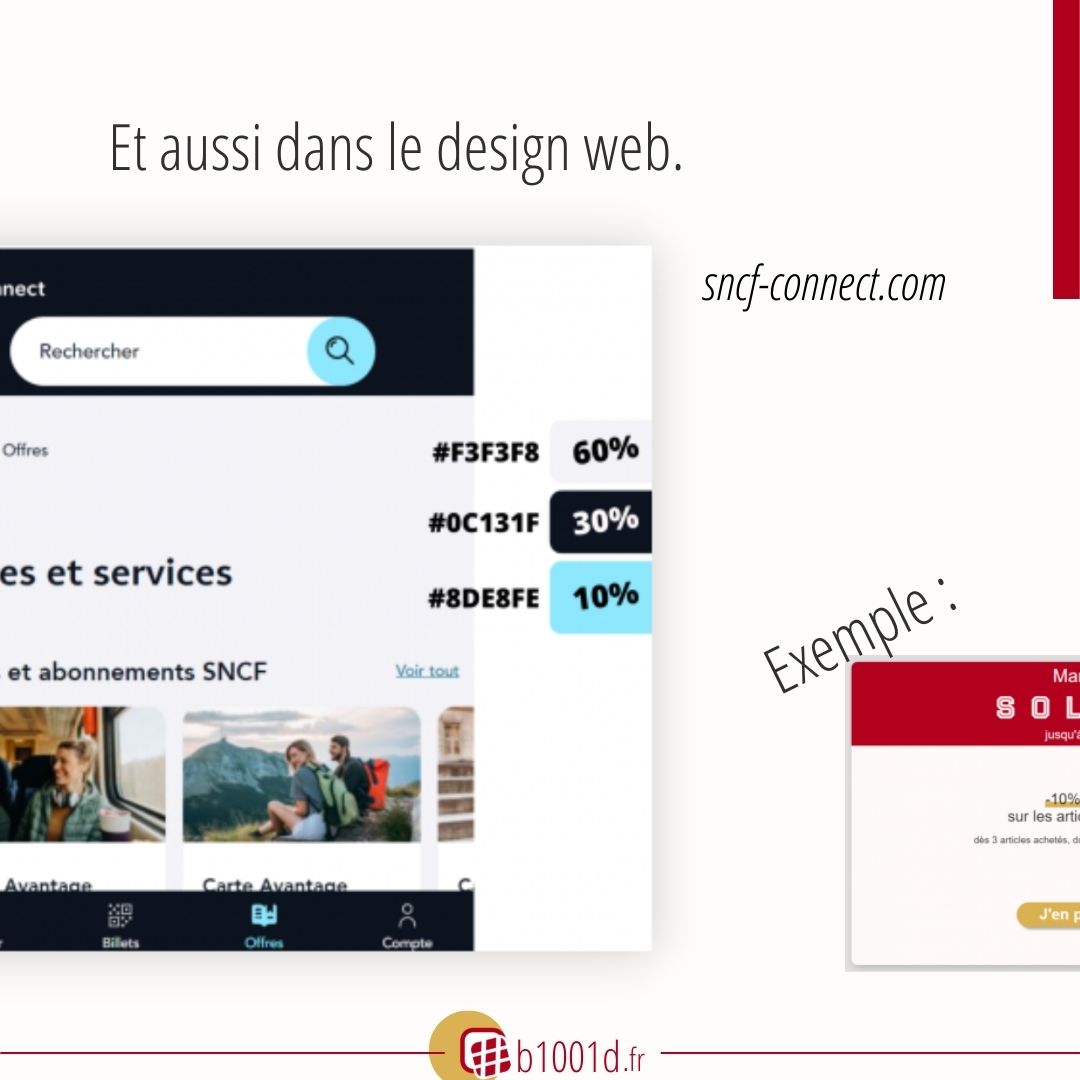
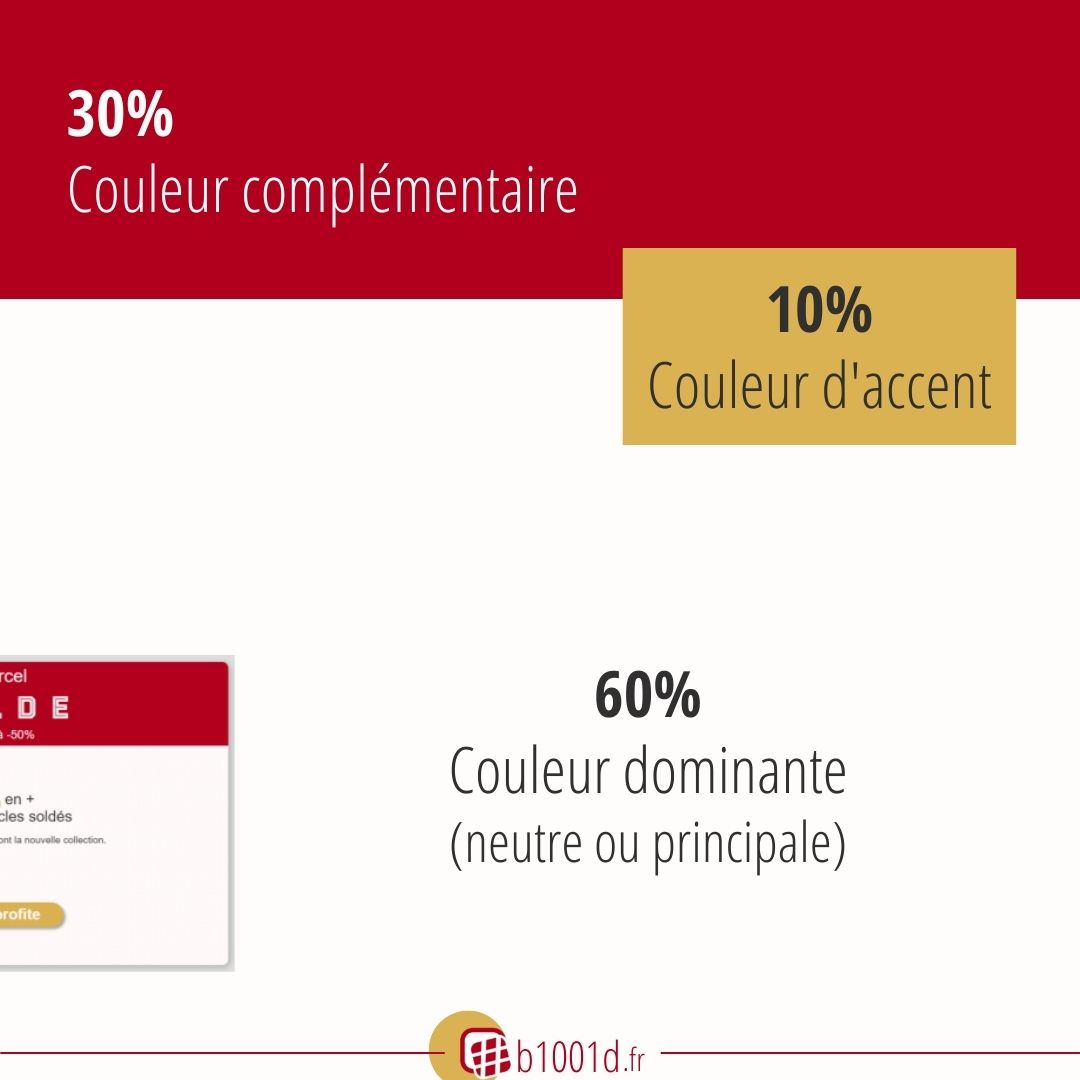
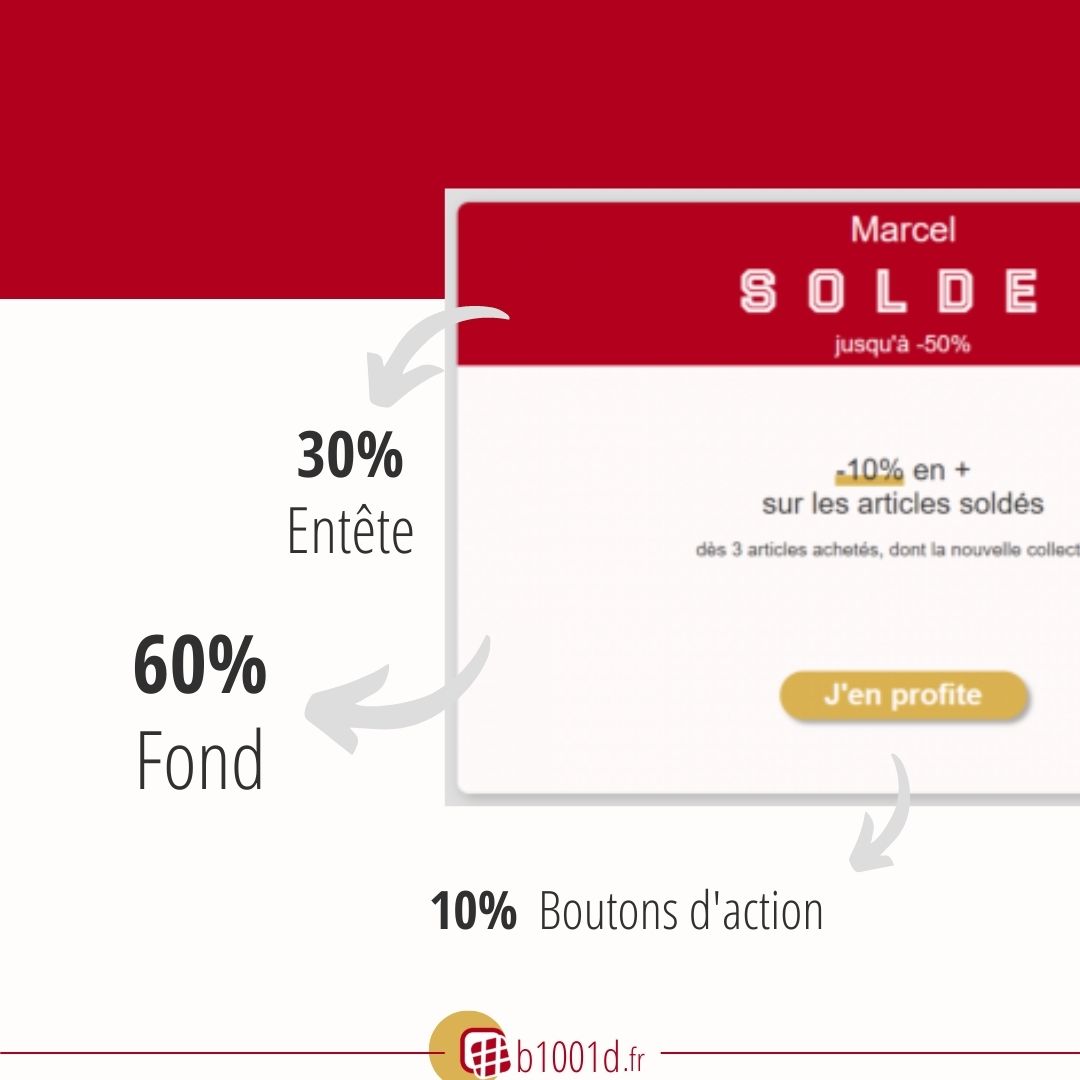
La règle des 60-30-10
Voilà une technique simple et efficace utilisée à l'origine en décoration d'intérieur.
La couleur maîtresse recouvre 60% du site ou de tout autre visuel.
La seconde couvre 30% en créant un contraste avec la première afin d'attirer l'attention sur les informations à faire ressortir ou mettre en valeur.
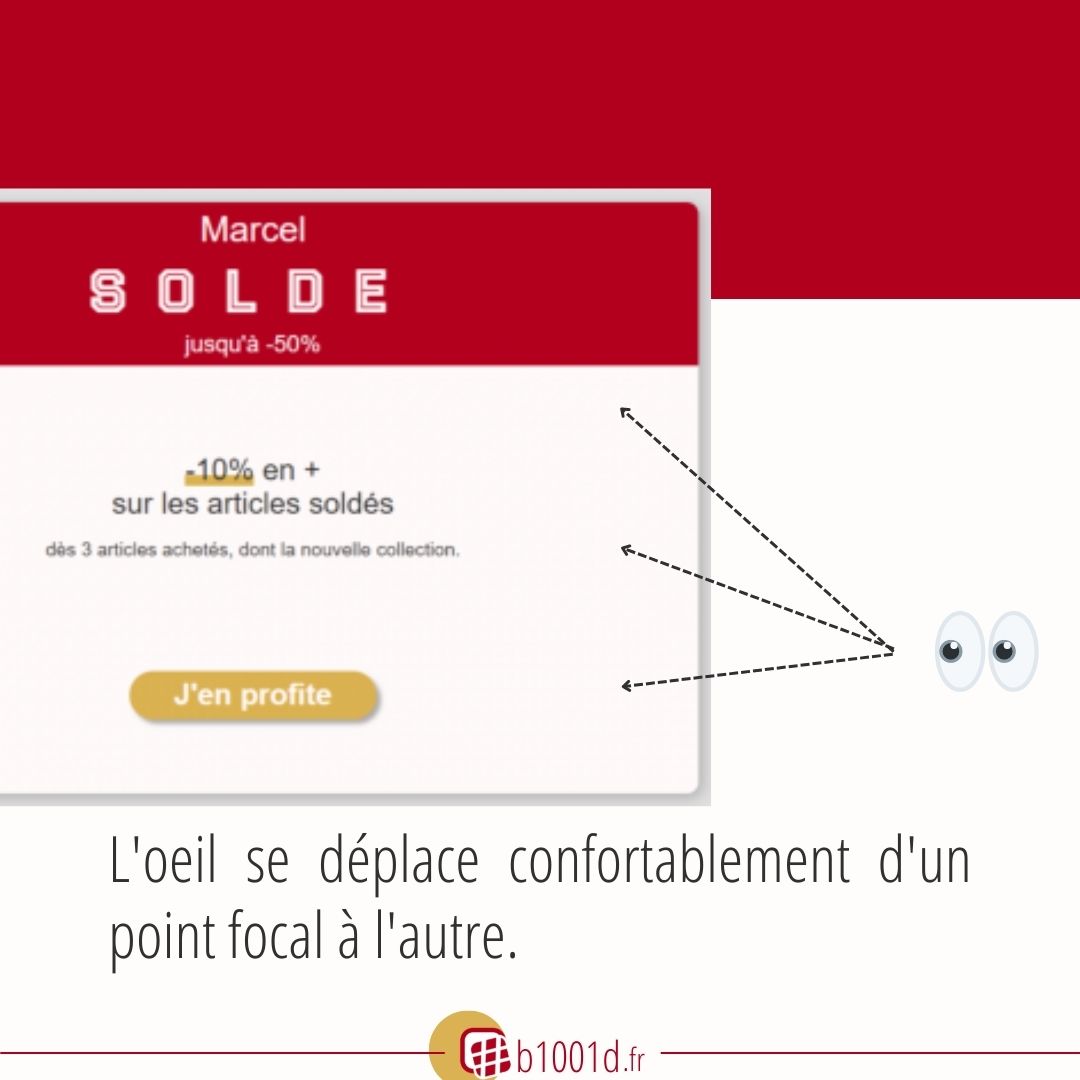
La dernière à 10% fait ressortir les éléments importants tels que les liens, les boutons, les appels à l'action.








Equilibre tes couleurs avec la règle des 60-30-10
Les couleurs neutres
Ce sont les teintes peu colorées, comme le blanc, un blanc cassé, un gris très clair ou inversement un noir ou un bleu profond.
Elles sont ajoutées à la palette pour la compléter avec des couleurs formant un fort contraste avec les autres. Elles sont donc souvent utilisées pour le texte ou le fond des pages.
La théorie des couleurs
Je ne vais pas me lancer dans un cours théorique sur la théorie des couleurs. Il suffit de faire une recherche sur "théorie des couleurs", "cercle chromatique", "palette de couleurs" pour obtenir une floppée d'articles sur Google ou de vidéos sur Youtube.
En résumé :
-
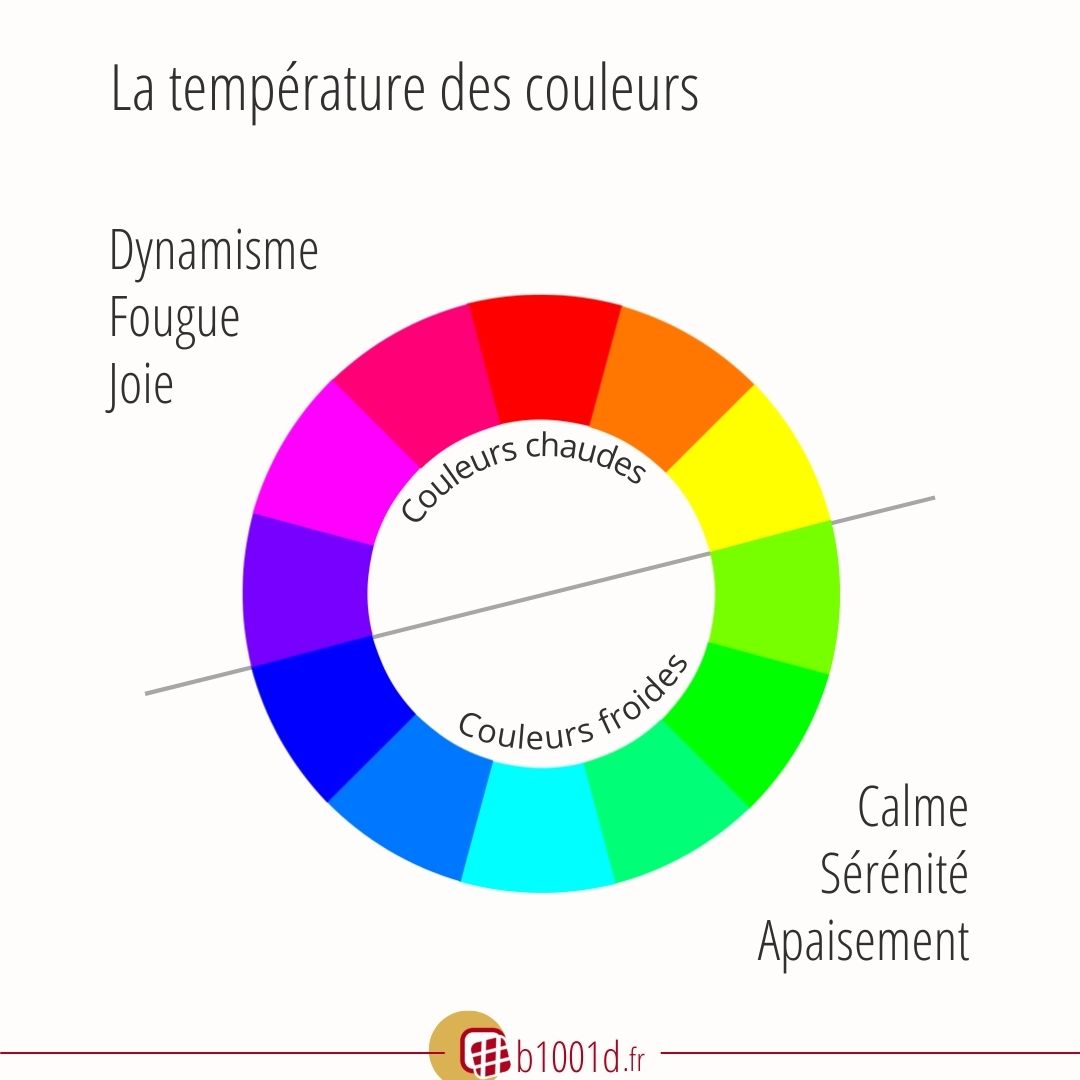
une couleur est chaude (rouge, jaune) ou froide (bleu, vert) ;
-
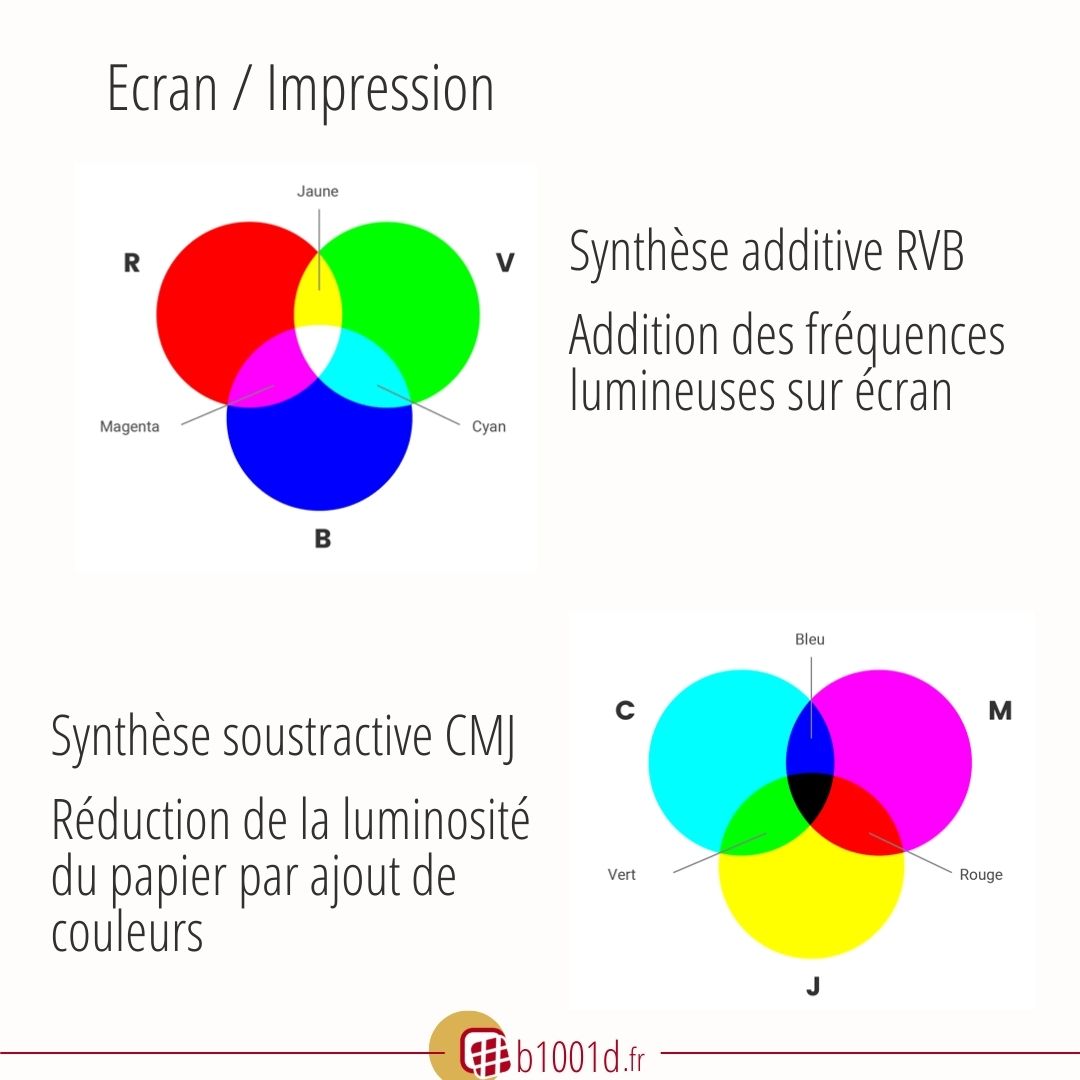
en mélangeant les couleurs basiques (rouge, bleu, jaune) on obtient toute la gamme de couleurs ;
-
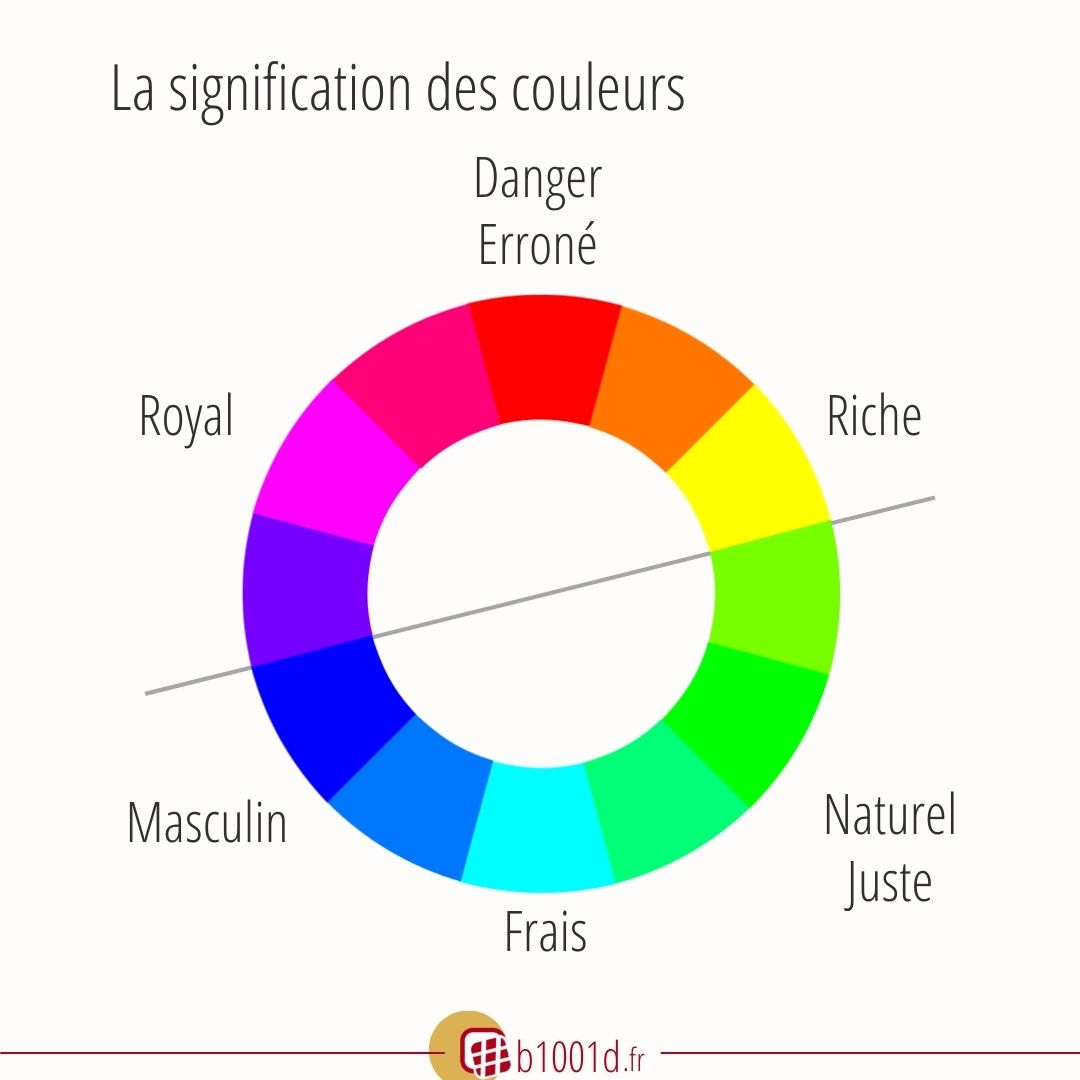
chaque couleur évoque plusieurs idées :
- le rouge indique souvent un danger ;
- le jaune attire l'attention mais traduit aussi la joie, l'abondance ;
- le bleu évoque l'eau, la fraîcheur mais aussi l'efficacité et la technologie ;
-
chaque couleur provoque en nous, semble-t'il, diverses réactions :
- le rouge augmente la créativité et la libido ;
- le bleu calme ;
- des études montrent que 90% des décisions d'achat seraient motivées par la perception des couleurs ;
- elles donnent une première impression par leur justesse d'utilisation et leur agencement ;
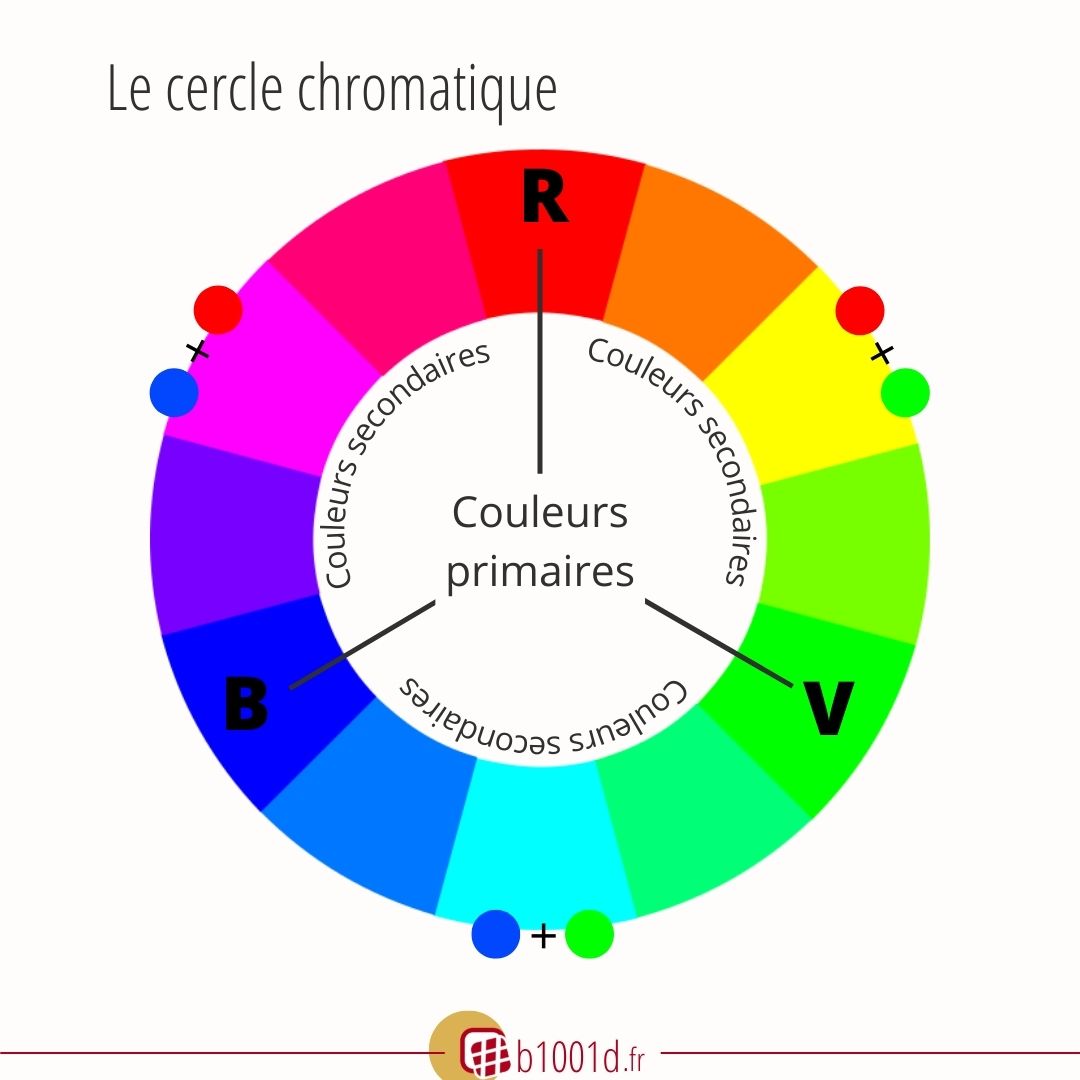
-
organisées dans un cercle chromatique, elles peuvent être associées plus facilement selon leur complémentarité ou leur proximité pour former la palette de couleurs du design.










Télécharger le carrousel (PDF)
Ce sera tout pour cette fois-ci.
🙏 Merci pour ton attention, tes partages et ton soutien 👉👇.Soutiens le projet
 b1001d
b1001d